shopify如何上传产品(Shopify产品怎样上传?Shopify产品上传步骤详解-飞书逸途)shopify产品视频怎么上传,奔走相告,
在Shopify大部份的此基础操作方式中,Shopify商品重要信息的上载与撰稿可能是最花费天数的几项操作方式,特别是商品较为多。而且Shopify中文网站关上速率又不太给力的时候,一天下来也上载不了两个商品。第一集文章陕郡逸途将为大家带来Shopify商品上载关键步骤简述,带你来学习2科艾麻提高商品上载和商品撰稿工作效率的工具,两个是Shopify商品的Duplicate机能,除此之外两个是表单大批量上载Shopify商品的方式。
先来详细说说商品拷贝机能——Shopify Duplicate。
1、Duplicate – 商品拷贝机能 (小白推荐)
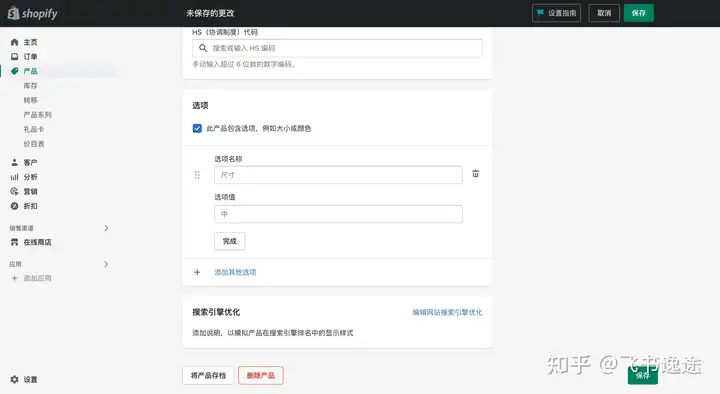
当你有两个相似商品须要上载的时候,能先上载其中两个商品,留存后,点选拷贝按键,则插入页面须要修正商品副标题,以及优先选择是否拷贝商品相片。提议在这里就把商品副标题修正好,不然在点选Duplicate按键后,重定向到拷贝商品网页,还须要修正SEO的重要信息,花费一些天数。
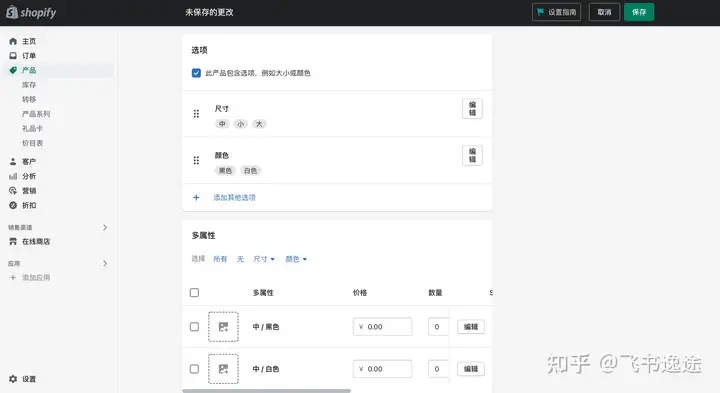
Duplicate商品拷贝机能相对较为简单,但是工作效率上和表单相比要差一些。假如两个商品只是颜色尺寸之类特性上有差异,提议采用商品多特性设置,而不是商品的拷贝机能。



2、采用表单大批量上载Shopify商品 (高阶)
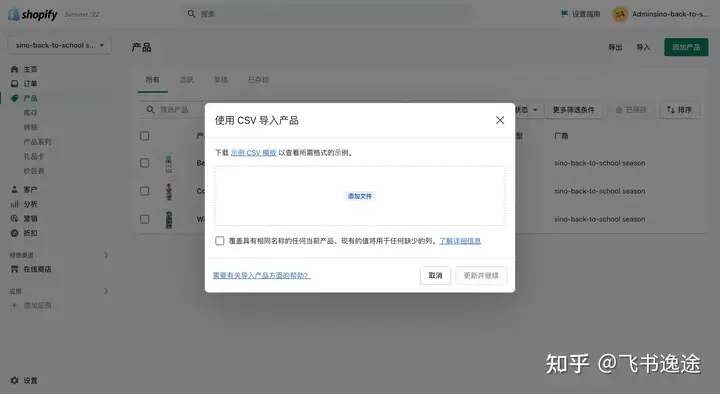
目前Shopify仅支持CSV格式的文档展开表单大批量上载下载Shopify商品的操作方式,目前在 Shopify中较常采用的采用表单展开大批量操作方式的场景包括:将两个Shopify中文网站A的统计数据拷贝到除此之外两个Shopify中文网站B,能先从中文网站A将统计数据全部求出,接着再在B站将A站求出的统计数据上载。
上载下载中文网站的客户重要信息

3、大批量上载Shopify商品相片
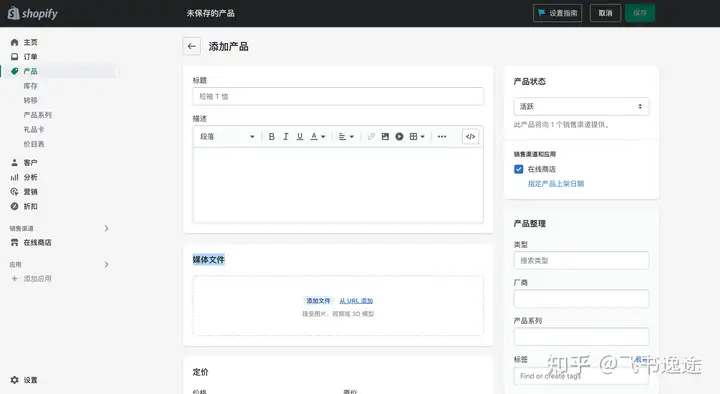
Shopify商品相片上载一共有4种方式。首先,关上Shopify后台的商品加进网页,到音频文档股,如下表所示图所示,

1.点选加进文档,优先选择邻近地区相片后展开上载。一次能上载数张相片。
2.采用拖曳上载机能,直接选中邻近地区须要上载的商品相片,拖放到Shopify后台音频文档股区域展开上载。
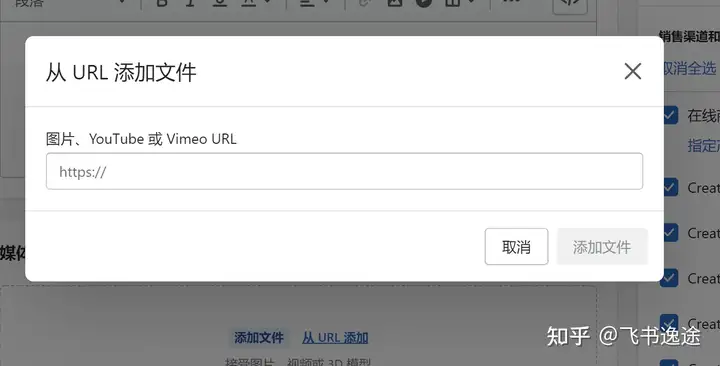
3.从URL加进能通过URL将你放在提供图服务的中文网站上的相片导入到Shopify上,如下表所示图。

点选从URL加进后, flown出页面要求你输出相片的Direct URL (注意URL的开头肯定是以相片格式.jpg 或 .png 或.gif开头的,不然会上载失败)。输出URL后点选加进文档, 就能了(此方式是备用方式,上载速率比不上前面两种方式)
4.通过大批量上载表单展开商品上载时,也能Nagaur上载相片。
商品相片上载成功后,就能对相片展开次序,自动更新,撰稿,加进Alt 或是删掉操作方式了。对相片的操作方式单厢自动留存并实时表明在中文网站后台,无需再点选留存按键。
音频文档股的第三张大图就是商品网页的版式(Main Image),假如你想采用其他相片做版式,只须要用滑鼠将该相片拖曳到版式的位置就能了。其他相片也能采用滑鼠随意拖曳展开次序。
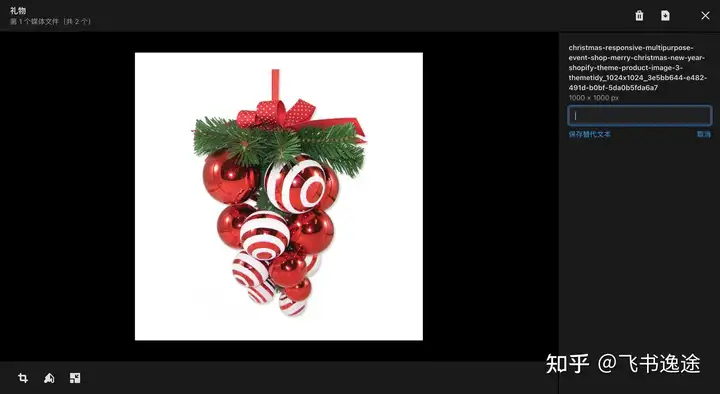
滑鼠点选须要撰稿的相片后,会表明相片撰稿界面。点选各个机能按键能对相片展开上色,翻转,旋转,调色,调光,加进替代文档之类操作方式;点选加进替代文档就会表明两个撰稿相片替代文档的输出框了,在文档框中加进Image Alt Text接着点选留存替代文档按键展开留存就能了。假如须要删掉,点选左上角垃圾箱工具栏按键即可。

以上就是Shopify商品上载关键步骤和方式,你学会了吗?有任何问题都能在下方评论留言,或是点选卡牌获取帮助。
上一篇:shopify如何上传产品(shopify怎么快速上架产品)shopify如何上传产品,硬核推荐,
栏 目:shopify产品
下一篇:shopify如何上传产品(shopify店铺如何快速上传产品)shopee怎么批量采集上传上架产品,硬核推荐,
本文标题:shopify如何上传产品(Shopify产品怎样上传?Shopify产品上传步骤详解-飞书逸途)shopify产品视频怎么上传,奔走相告,
本文地址:http://www.shopify123.cn/a/1124.html
您可能感兴趣的文章
- 05-12shopify合作产品(eBay与Assembly合作,扩大二手和翻新电子产品供应!)shopify是什么平台,干货满满,
- 05-12shopify合作产品(海森药业:公司海外销售的比重较大 主要产品顺利通过多个国家和地区的认证)shopife,不要告诉别人,
- 05-12shopify合作产品(MyDeal推出Shopify集成应用程序,助力卖家为澳大利亚客户提供产品和服务)shopify选品工具,不要告诉别人,
- 05-12shopify合作产品(什么?Tik Tok 官宣要跟shopify合作了?或许有潜在的商机)shopife,快来看,
- 05-12shopify服装产品(上海抽查80批次羊绒羊毛服装 13批次产品不合格)shopifypayment,太疯狂了,
- 05-12shopify服装产品(皇邮宝服装专线:接各类衣服鞋帽产品,不计体积重)shopee服装类目销量数据,原创,
- 05-12shopify服装产品(上海抽查40批次皮革服装 6批次产品不合格)shopify上产品,一看就会,
- 05-12shopify服装产品(快自查!这些服装产品不合格!)shopify app下载,一看就会,
- 05-12shopify服装产品(跨界思考 | 电器产品设计可以为服装产品设计带来什么样的启发?)shopifylnc,难以置信,
- 05-12shopify服装产品(浙江织唛厂家谈服装织唛商标产品属性分类)shopify wordpress,新鲜出炉,


阅读排行
- 1shopify合作产品(eBay与Assembly合作,扩大二手和翻新电子产品供应!)sh
- 2shopify合作产品(海森药业:公司海外销售的比重较大 主要产品顺利通过多个国家和地区的
- 3shopify合作产品(MyDeal推出Shopify集成应用程序,助力卖家为澳大利亚客户
- 4shopify合作产品(什么?Tik Tok 官宣要跟shopify合作了?或许有潜在的商
- 5shopify服装产品(上海抽查80批次羊绒羊毛服装 13批次产品不合格)shopifyp
- 6shopify服装产品(皇邮宝服装专线:接各类衣服鞋帽产品,不计体积重)shopee服装类
- 7shopify服装产品(上海抽查40批次皮革服装 6批次产品不合格)shopify上产品,
- 8shopify服装产品(快自查!这些服装产品不合格!)shopify app下载,一看就会
- 9shopify服装产品(跨界思考 | 电器产品设计可以为服装产品设计带来什么样的启发?)s
- 10shopify服装产品(浙江织唛厂家谈服装织唛商标产品属性分类)shopify wordp
推荐教程
- 03-20shopify小产品(【Shopify】Shopify产品描述可折叠行如何设置?)shop
- 05-12shopify服装产品(皇邮宝服装专线:接各类衣服鞋帽产品,不计体积重)shopee服装类
- 03-27Shopify侵权产品(亚马逊产品被侵权了怎么办?侵权投诉措施)shopify封店申诉,全
- 03-27Shopify侵权产品(独立站侵权的三个类型详解及shopify侵权检测插件介绍!)sho
- 04-10shopify产品翻译(Shopify上货铺货助手,一键采集刊登上架,批量上品删除宝贝上下
- 03-16shopify上传产品(Shopify平台拆分多属性上架产品流程攻略)shopee商品图片
- 03-29shopify如何上传产品(shopify怎么快速上架产品)shopify如何上传产品,硬
- 03-30shopify引流产品(10分钟学会产品曝光!产品引流很简单)shopify推广流量与转化
- 05-01shopify产品下载(Adobe2023全家桶全部产品软件更新下载)shopify do
- 05-12shopify合作产品(eBay与Assembly合作,扩大二手和翻新电子产品供应!)sh