shopify店铺尺寸(从零开始,30天学会在Shopify上开
从头开始,30天专业委员会在shopify上展店—Day1从头开始,30天专业委员会在shopify上展店—Day2从头开始,30天专业委员会在shopify上展店之店面结构设计—Day3从头开始,30天专业委员会在shopify上展店之面包店VS努里店—Day4
Okay,那时她们要讲的是在Shopify上展店,有关店面增设建立网页的技术细节,包括要建立什么样网页,怎样建立,以及增设导航系统。
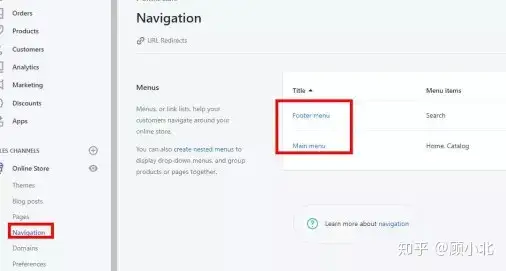
登入Shopify前台之后,点选右侧的Online store-->Navigation:

工具栏分成顶端工具栏和主工具栏。下面看一看这两个工具栏依次表明在中文网站的别的边线。
关上你的店面门牌号:http://xxx.myshopify.com
中文网站顶端表明的是你的主工具栏。

中文网站顶端表明的是顶端工具栏。

下面详尽传授呵呵主工具栏的增设
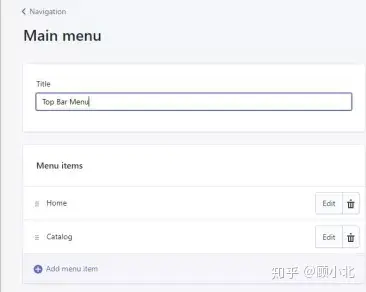
返回Navigation部份,点选Main Menu,你能修正主工具栏的副标题,也能不修正。这个副标题不会表明在你的中文网站里。

在主工具栏里头,我要增设一些工具栏是顾客能点选步入的。所以,假如顾客步入我的中文网站,看见主工具栏,就要想让她们看见这些小东西:
顾客有配套措施联络她们;顾客能跟踪她们的订货仓储历史记录;顾客能点选不同的商品品类。接下去步入工具栏文本增设
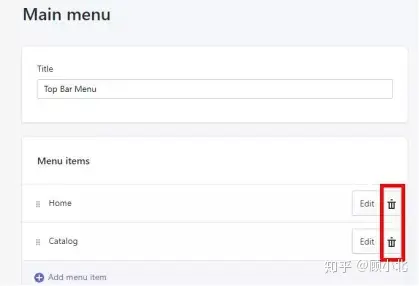
她们先删掉预设的工具栏Home和Catalog。点选适当工具栏左边的删掉工具栏来删掉工具栏:

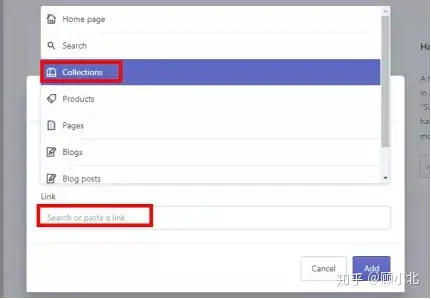
点选Add menu item, 输出工具栏中文名称,点选Link下面的盲点框,优先选择两个Collection:

假如这个要加进的Collection预先没有建立好,所以她们就须要返回Products里去建立两个Collection.
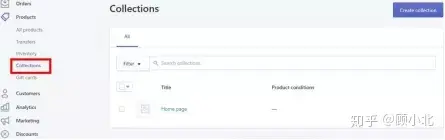
点选下面截屏的Cancel, holds右侧栏的Products,关上两个谢利谢。接着点选Collections:

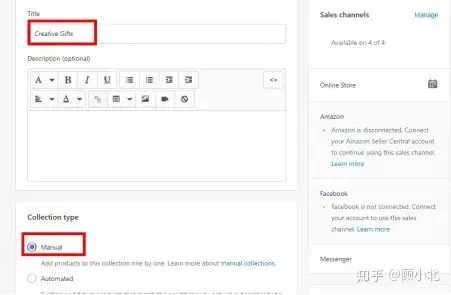
点选左上角的建立Collection, 输出副标题:Creative Gifts. 下面优先选择“全自动”(全自动加进商品到这个Collection),最终点选留存:

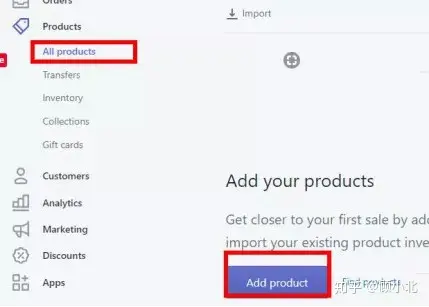
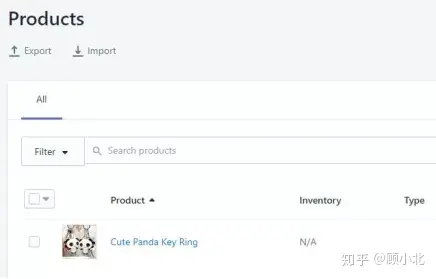
建立好Collection之后,她们须要加进商品到这个Collection. 点选All products-->add product:

输出商品的副标题、叙述、相片、产品价格、总重量等必要性重要信息。
重点项目是:在左边的Collections部份,要全自动点选盲点框并优先选择Creative Gifts. 这样,商品才会表明在这个Collection里头。最终留存。

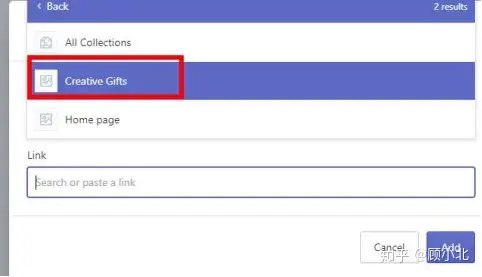
她们再返回以后这个建立主工具栏的询问处,在Link部份优先选择Creative Gifts这个Collection, 接着点选加进。最终,别忘了点选留存。

所以,按照下面的操作步骤,她们能加进不同的工具栏,比如Cool Gifts, Funny Gifts, Mothers, Kids.
当然,工具栏里头不仅仅能加进Collection,而且能加进商品、网页、博客帖子等文本。
比如要建立两个About Us工具栏(中文名称能换,你能说Meet Us,方便自己辨认即可)。
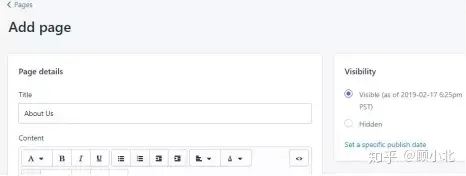
1. 她们要先建立两个About Us的网页。点选右侧栏Online Store下面的Pages, 点选加进网页,输出网页副标题About Us.和文本介绍,最终留存。

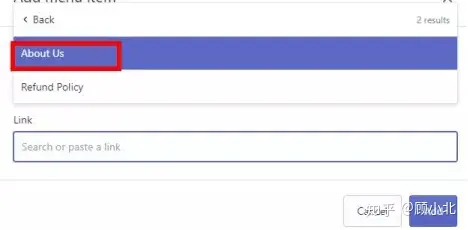
2. 接着在Navigation的主工具栏里加进About Us的工具栏。点选Add menu item, 输出工具栏中文名称,link部份优先选择Pages-->about us,点选加进,最终留存:

最终,她们再加进两个Contact Us的工具栏。同样,要先建立两个Contact Us的网页。
有关联络她们的样式,推荐用http://typeform.com里头的。关上中文网站之后,要先注册。注册之后,点选邮件激活,接着登入平台。
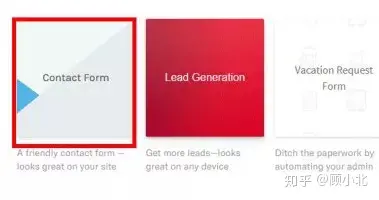
点选Contact Form:

点选Use this template:

模板自身就提供每一步要问的问题,能删掉也能重新增设,点选扳手工具栏能重新增设问题,点选左边的三点会出现删掉标志:

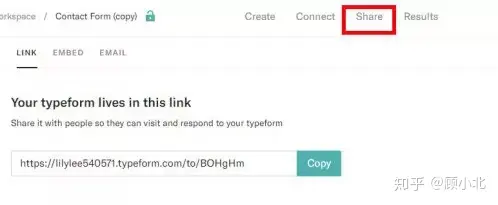
增设好之后,点选网页顶端的Share:

能看见有三种分享方式:链接、插入、邮件。
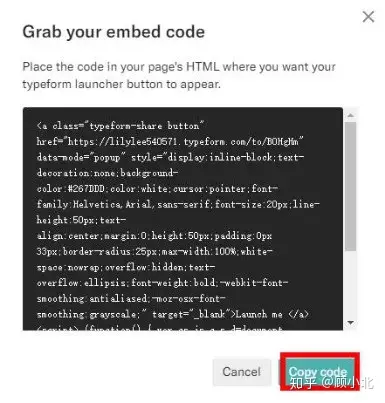
这里她们优先选择把代码插入到她们的Contact Us网页里,点选EMBED,个人建议用弹窗的形式展现,点选Popup, 按钮的文本文本和字体大小都是能修正的。增设好之后,点选Get the Code:

复制代码:

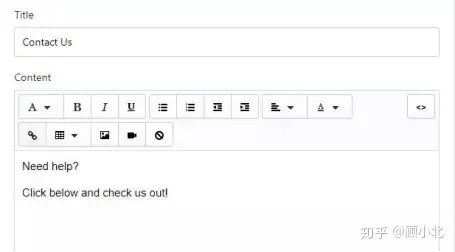
返回Shopify前台,点选pages-->add page, 输出网页中文名称Contact Us, 输出文本:

接着点选红框标出的标志切换成HTML样式:

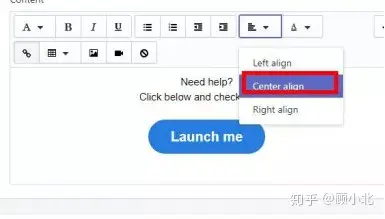
粘贴代码并留存,全选文本,点选Center aligh能调到网页中间来:

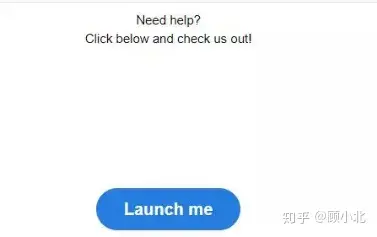
假如你觉得文字文本和按钮之间的间隔太小了,能切换成HTML样式之后多加几行<p></p>表示空行,最终留存看怎么表明:

接着她们再来加进Contact Us的工具栏。点选Navigation,步入主工具栏,点选add menu item, 输出工具栏中文名称Contact Us, link下面优先选择网页Contact Us, 点选加进,最终留存工具栏。
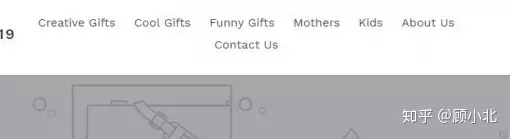
所以,她们现在的主工具栏有以下文本:Creative Gifts, Cool Gifts, Funny Gifts, Mothers, Kids, About Us, Contact Us:

所以怎样加进二级工具栏呢?
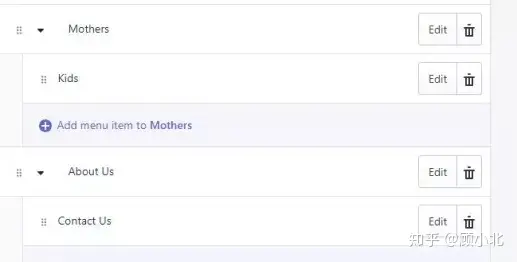
比如下面这种排列方式太不美观,我想把Kids放到Mothers下面,把Contact Us放在About Us下面。
点选Navigation,接着步入主工具栏。把鼠标放在Kids左边的六个点上,当鼠标变成手掌样式,把这个工具栏拖放到Mothers下面;同样的方法操作Contact Us。最终留存。

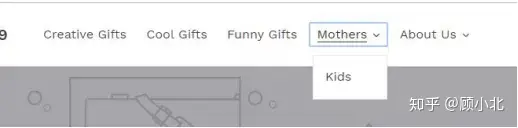
下面看一看她们中文网站前台会怎样表明:

当然她们也能加进两个跟踪仓储历史记录的网页,顾客输出单号之后,就能跟踪仓储历史记录。这个会在后面传授加进插件的时候说到~

以上是那时的文本。
对了,接下去就要加快速度来写完这个30天的增设的~~
以上!
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/dulizhan/3679.html






