shopify店铺货币(shopify主题kalles多货币功能设置教
他们后面如是说了用应用程序同时实现shopify多汇率的机能,有的是高阶模版这类就便携式多汇率的机能,上面来如是说呵呵shopify主轴kalles增设多汇率的方式。
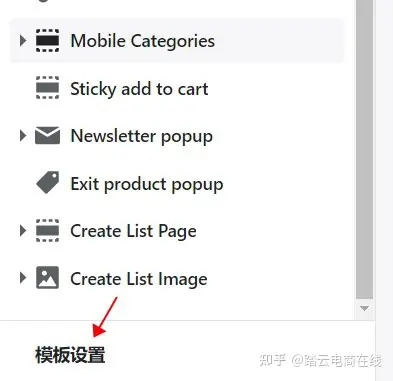
具体来说他们登入shopify前台,在新浪网零售店输入框里头点选:模版>自订

步入模版自订网页,点选左上角模版增设按键

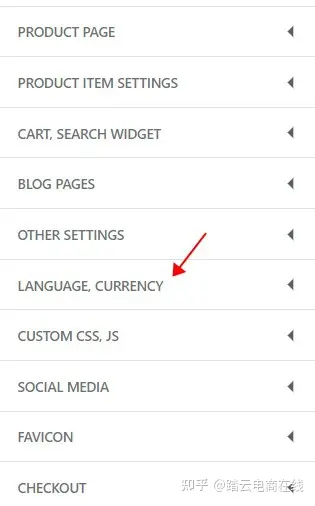
在插入的模版增设里头找出 LANGUAGE,CURRENCY 登出来

为的是方便快捷查阅能用Google应用程序译成英文

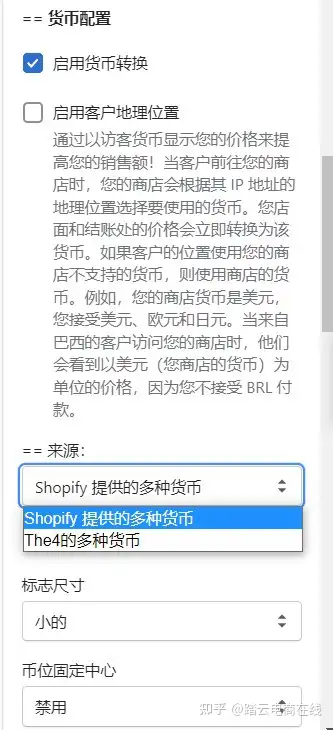
须要键入投入使用汇率切换机能,投入使用顾客区位机能能依照须要优先选择,能手动转化成相关联ip的常见汇率
作者须要选第三个The4的多种相同汇率
拉到上面找出the4的多种相同汇率

在全力支持的汇率里头,示意图插入他们须要表明的汇率标识符,能点选汇率标识符查阅相同北欧国家的汇率标识符。
按上面文件格式插入:
EUR - EUR | USD - USD | GBP - GBP| SEK -SEK
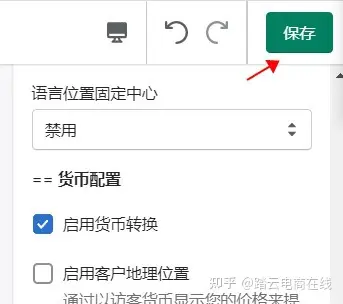
增设好,点选左上角留存按键。

模版机能增设顺利完成,但在切换汇率的这时候,会辨认出汇率没变动,原因在于shopify前台还须要展开汇率文件格式的增设。
具体实施方式如下表右图:
登入shopify分立站前台,点选左上角增设快捷键

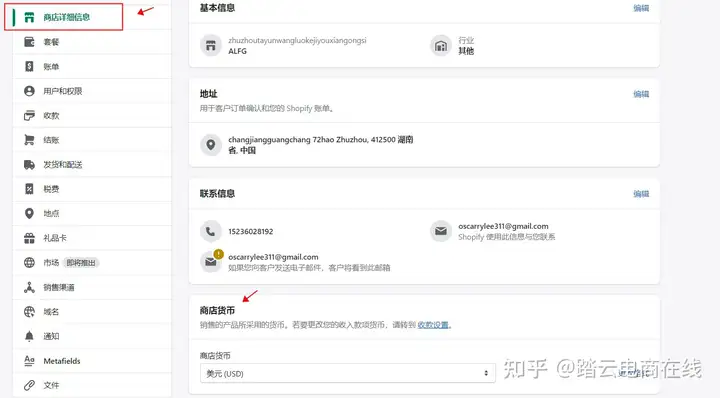
步入店面详细资料增设

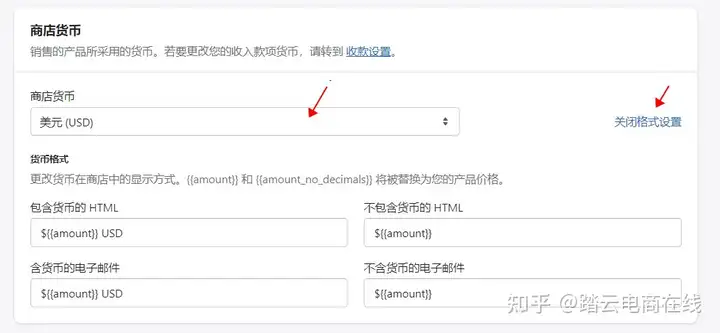
找出零售店汇率,增设好汇率,点选更动文件格式

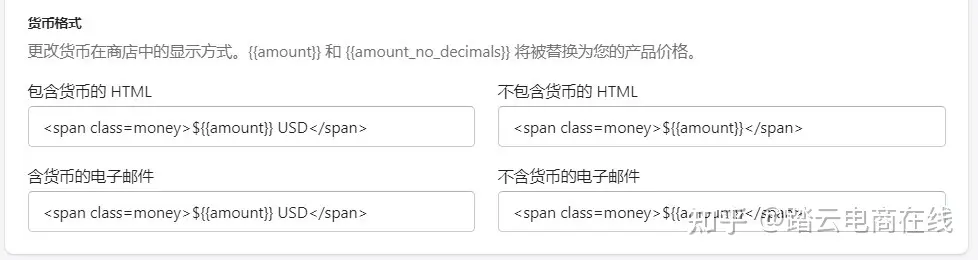
在上面文件格式中重新加入<span class=money> (your above value) </span>
如下表右图图右图:

版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/dulizhan/3898.html






