时尚衣裙外贸独立站搭建(一)
2021年Wordpress手把手教你做个独立站——超级菜单 Mega Menu
本节我们来讲讲如何借助WP强大的插件来制作一个独立站主,梦寐以求的超级菜单,英文叫做,Mega Menu!现在我们才真正的开始跨境电商外贸独立站的第一步。从超级菜单开始。

前言
一如既往,当我们想做个外贸独立站的时候,我们得先想清楚自己的商业模式,我们的专业是什么,我们可以销售什么,我们对所销售的产品有多少了解。当然这些不一定要有,当知识得知道。关于选品问题不是我的重点。作为一个技术博主,还是会以技术为主。衣食住行,衣服相关的内容,总会是大多数,是必须品,一双鞋,一双袜子,一块丝巾,都有其价值。作为教学示例,用时尚美衣为主题切入,应该不是一个最差的选择。那么本篇,我们来主讲使用Flatsome主题来设计属于自己的页头部分。
作为一个从零开始的独立站买家,也许我们最好的方式是去使用Shopify,使用别人已经提供好的模板,又或者去虾皮,敦煌,Wish这些平台直接入驻,但,当我们选择Woo的时候,就意味着,我们先把产品牢牢地把控在自己的手中,不愿意去缴纳昂贵平台服务费,超过个把月的平台结算。那么我们现在就开始搭建吧。
寻找页头设计
现在,我有一个shopify排名靠前的的排行榜, 和整体看下来,都差不多。作为教学案例,我选择了一个卖衣服的网站进行模仿。
看了半天,就他了,有男装和女装,
细心的同学如你,多浏览几个网页,也一定会有所发现,Shopify的店主都超喜欢超级菜单,最直观的感受是一下子提高了网站的逼格,当然最实用的还是利于SEO的索引,将当前网站的产品销售范围做了一个定型。方便客户快捷地找到入口。
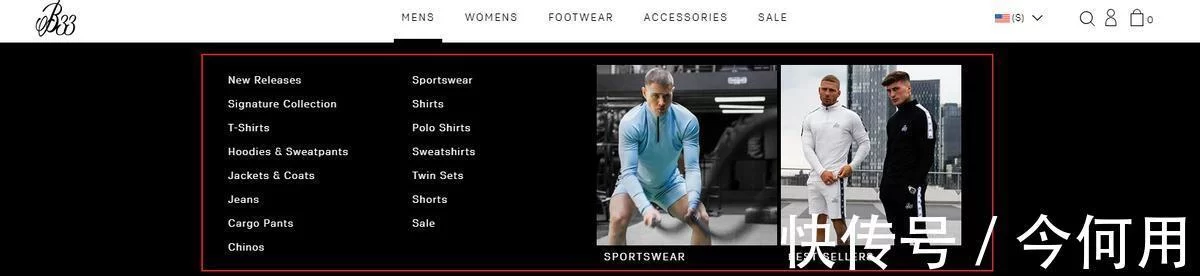
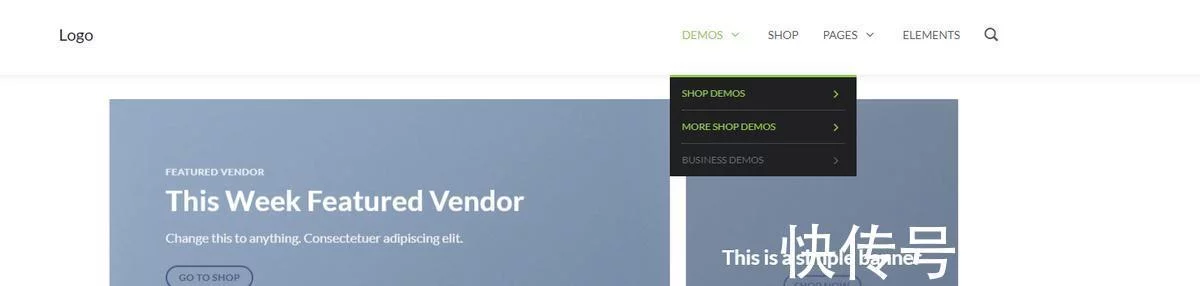
现在我们来看看,我们要实现的效果。

对没错,就是这个样子。不过由于我们没有设计师,WP插件再怎么牛掰,但在处理细节的时候,也会显得无能为力。我们只得退而求其次。做一个神似的结构,从整体效果风格上不那么违和。如果一定要追求完美copy,那我只能说抱歉,你要等一等了,我后面会持续出教程,从设计讲起,通过自己撸代码。一步步地完成完美精细化复制。
超级菜单 Mega Menu插件
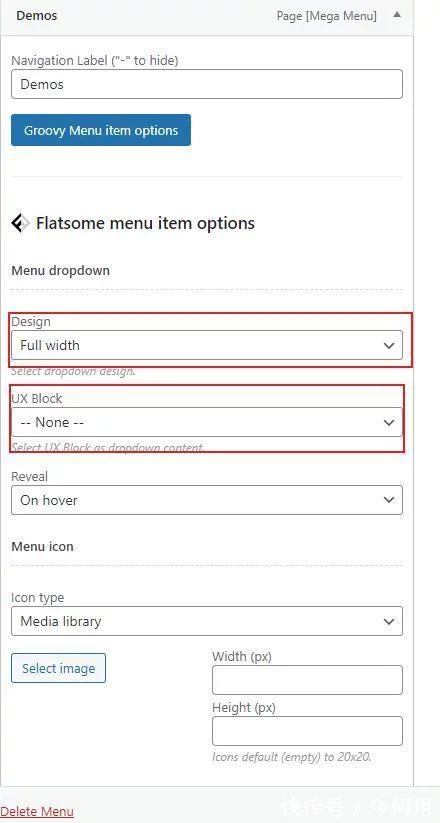
为了实现这个超级菜单,我们第一步当然是去找一款兼容我们当前Flatsome主题的菜单插件。其实,在Flatsome主题中,也是默认支持的Mega Menu菜单的。但对于菜单本身的样式,Flatsome本身的选项支持力度上并不是那么友好,所以我们采用第三方插件进行扩展。如果只是想使用默认的超级菜单,只需要在菜单中的选项设置一下即可,如下图,Design选择Full width,超级下拉菜单的内容,则需要使用UX Block来设计。

这边我引用一个超级菜单的插件列表, 大家可以找个自己喜欢的。或者随便试一试。至于怎么免费获取试用,可以参考我上一篇文章【】里面的方式,免费的模板网站应该都可以找到。本篇教程,我们使用,Groovy Mega Menu 当然也仅供参考。
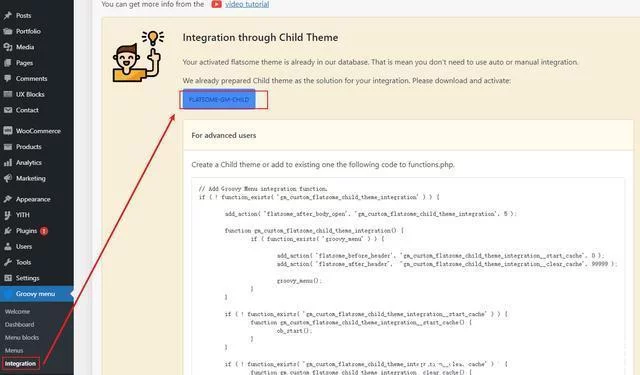
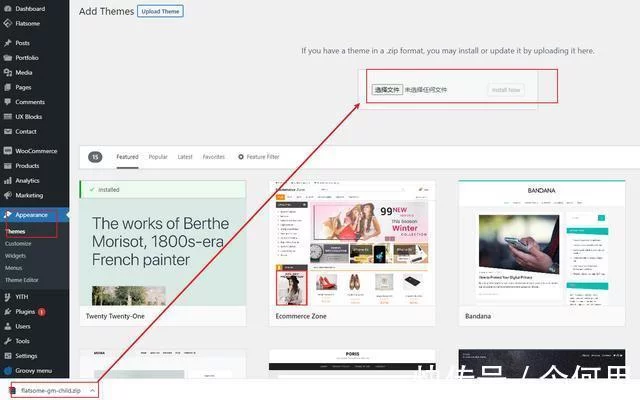
当然第一步是安装插件,完成后,进行简单的几步设置。首先是在Groovy menu的菜单找到Integration的选项,如下图,进行Flatsome的菜单兼容安装。



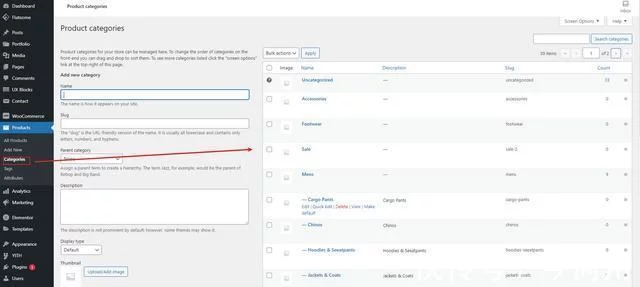
安装完成后,就是这个样子了。我们需要编辑一下菜单,编辑前,我们先去设置一下产品分类,这很重要,毕竟作为一个电商独立站,首要的办法最好是用产品分类来做导航,

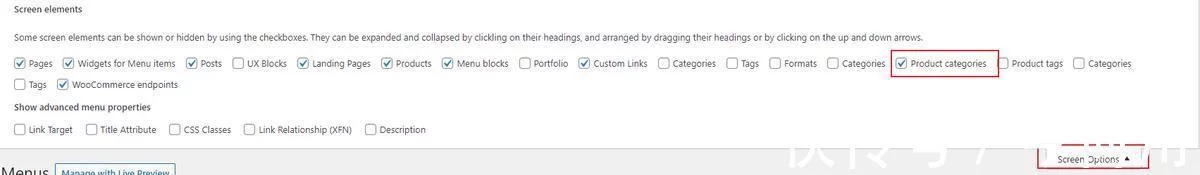
大家根据需要,一个个的添加即可,添加完成后,回到菜单选项中,先在显示选择中,找到产品分类。


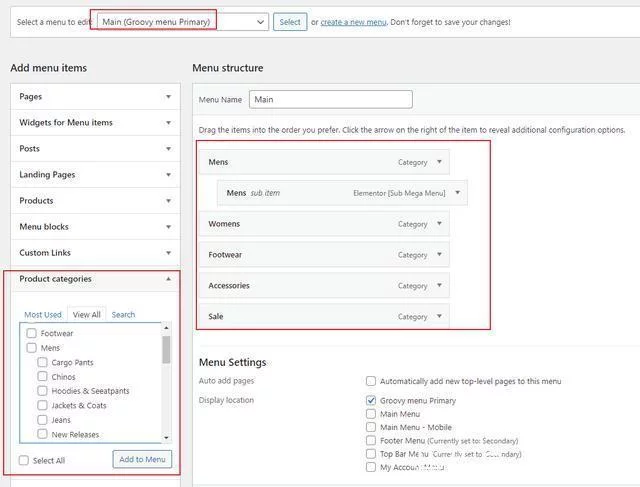
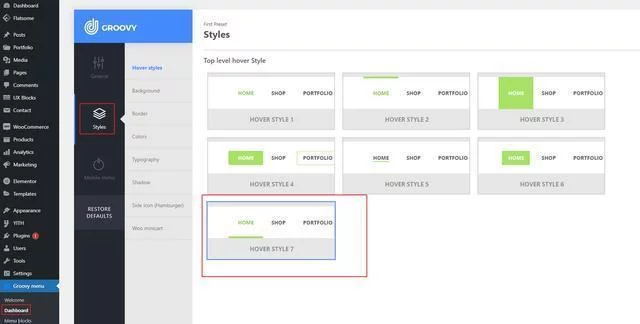
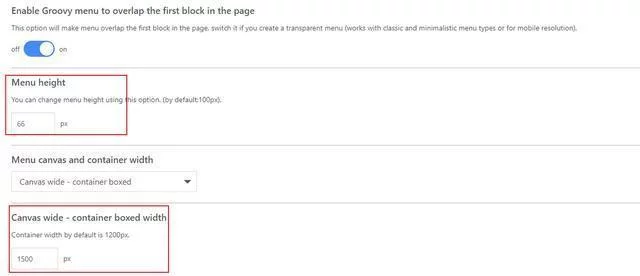
选择主菜单,添加进去即可。此后,我们再回到Groovy Menu中进行简单设置,比如,


这样对菜单的整理风格进行设置,还有颜色字体等内容,大家可以进行自由选择。调整完成后,记得右侧有个保存的选项,记得点一下,即可看到设置结果,我简单的设置一下,可以看到如下内容,

是不是很接近了?
超级子菜单
现在,我们可以进入真正的主角了。超级菜单的主要模块,就是个性化子菜单,我们可以直接在子菜单中展示我们的产品图片,我们的活动主题,我们的位置信息,还可以直接提交表单等。
创建子菜单前,我们需要安装WP最为流行的编辑插件之一Elementor,及其Pro版。免费入门版可以直接在插件库中搜索,pro的试用版,同理,可以在某些小网站上自行寻找,和找Flatsome免费主题的办法一样,我这边仅作示例参考试用,不作为商业用途。如果你在真实的环境中使用,请购买正版。
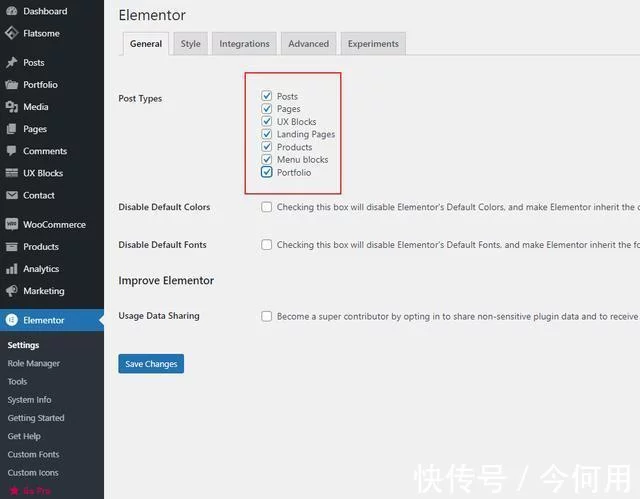
安装之后,先去Elementor菜单的Settings中,将Post Types全部选上。注意一下,它是支持UX Blocks的,这会非常赞,因为我们的主题主要会使用UX 来制作页面。

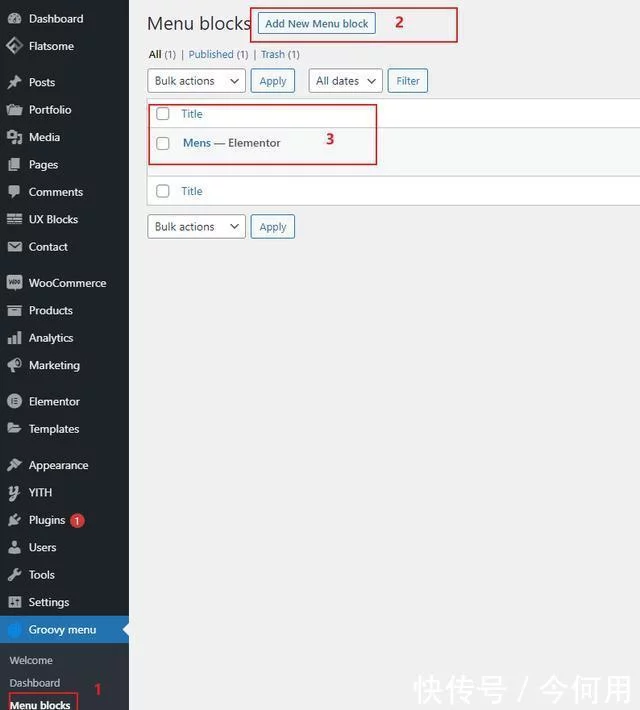
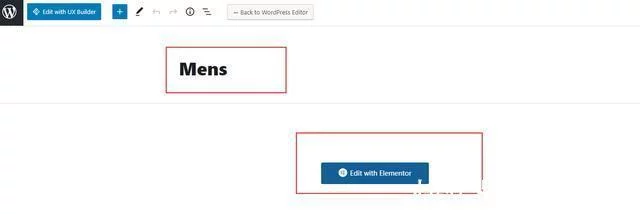
下一步,我们去创建一个菜单块,


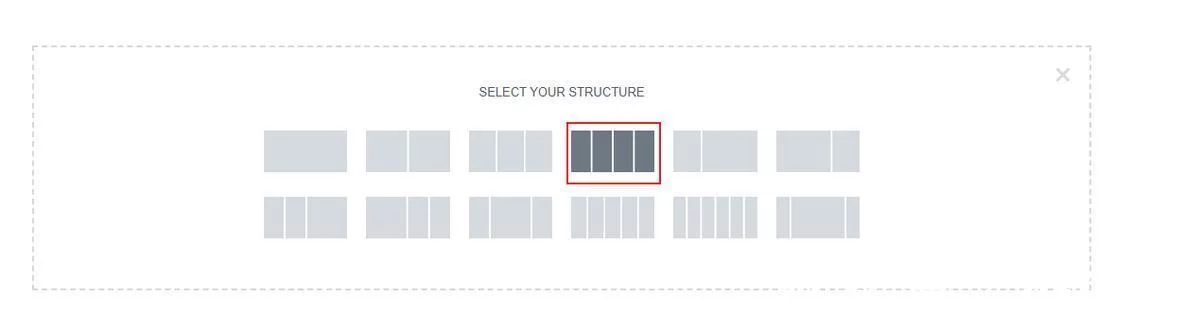
我们直接使用elementor进行页面设计,创建四列,


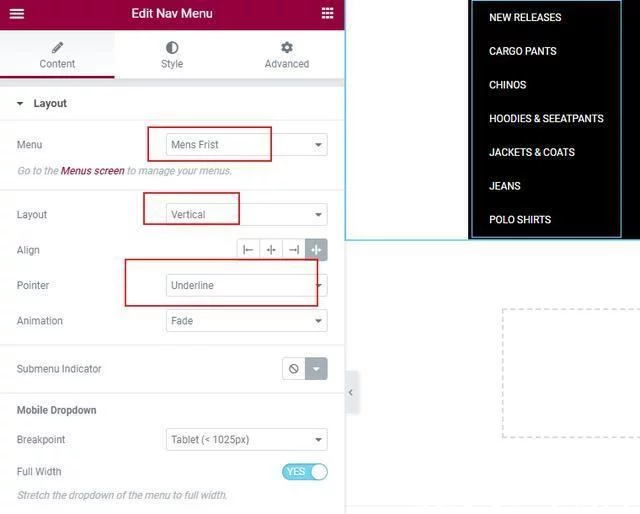
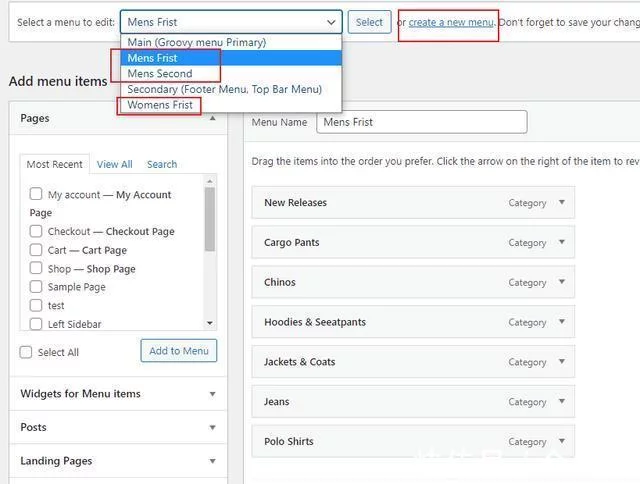
我们可以在第一列中添加Nav Menu模块,并设置菜单。关于Mens Frist,可以在菜单选项进行添加,但菜单列表过多的时候,我们给分割成为两个菜单,如,

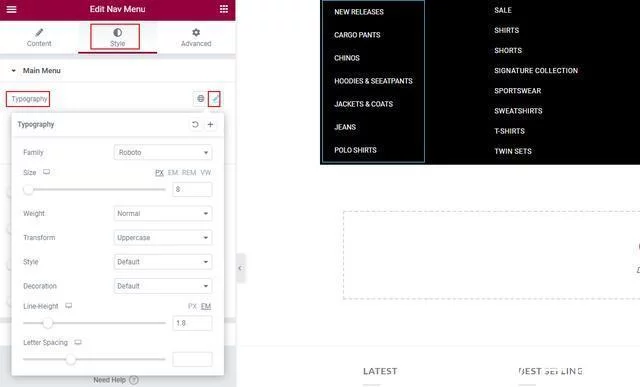
在选择样式里面,我们可以设置字体的大小,以及菜单的激活样式等,如下图,第二列的菜单也是一样的设置。

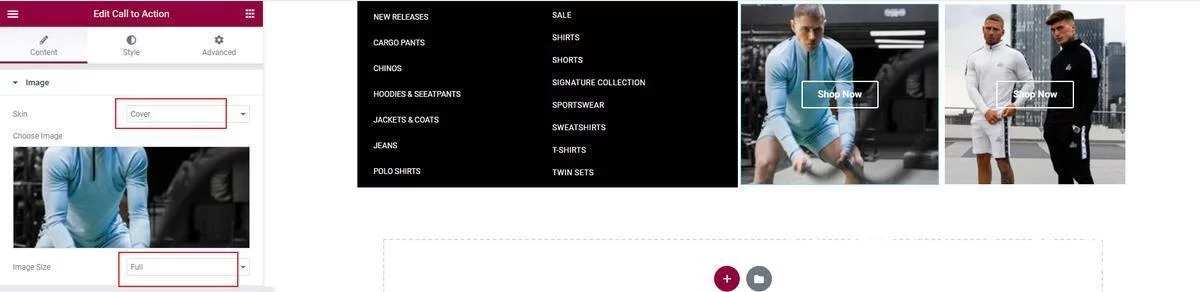
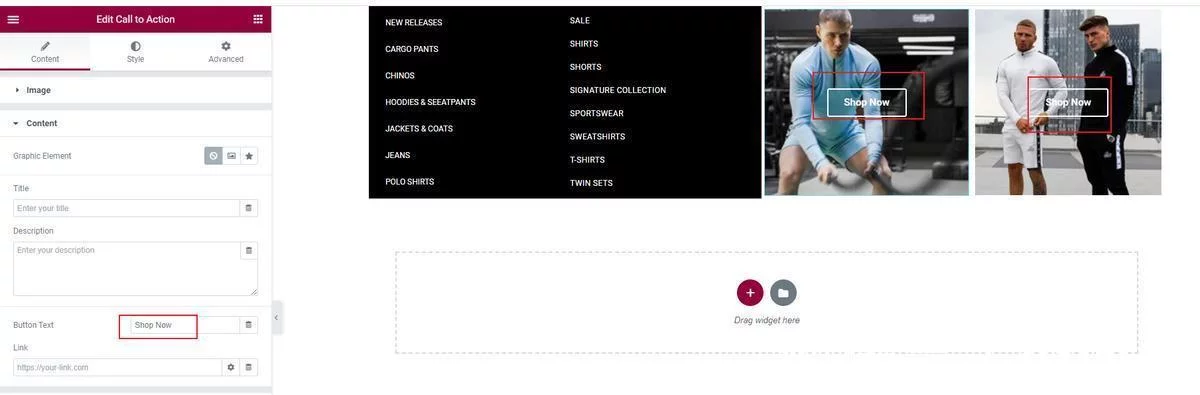
在第三列和第四列,设置图片和按钮,组件是Call to Action。


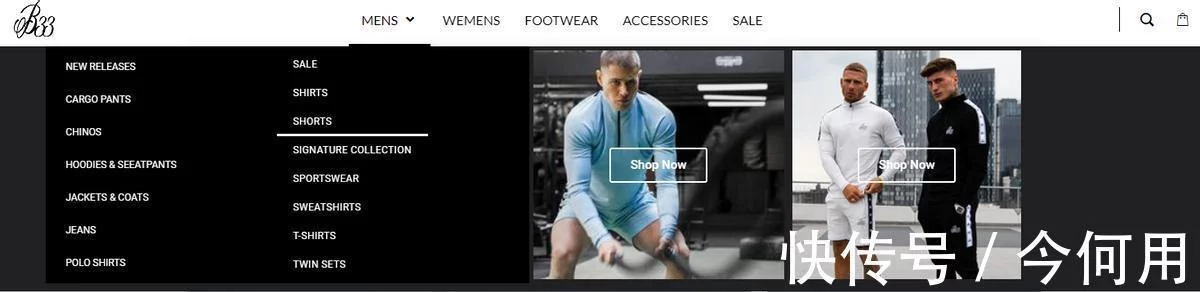
如此,我们设置的最终效果就是,

是不是,已经和我们的目标非常一致了。虽然还有一些细节,比如字体,hover的激活模式,图片文字模式。但影响已经不大了,毕竟每个产品,都要有一些独特的风格。况且我们只是用UI进行设置,一句话的代码都没有写呢。
后面还有个Wemens的子菜单,就留着大家去添加了,我这边就不演示了。
本篇后记
从本篇开始,图文教程后面大概率会往大的颗粒度方向上讲解,主要重点会放在工具的选择和介绍。我会操作制作出一个最终的效果,并说明一些关键性配置。没有必要事无巨细。因为实战中,只有操作过的同学才理解,设置和多方尝试之后,才明白,那些是可以实现的,那些是没有办法实现的。我所坚持的是,不碰代码的去实践设计内容。这一目的,也是为了探索WP在无代码的情况下的上限在哪儿。
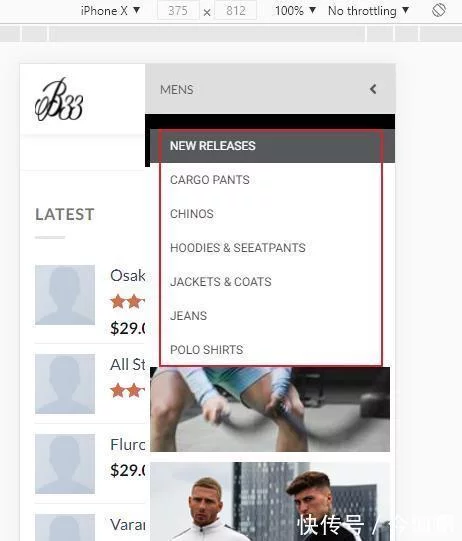
比如,这篇超级菜单中,我原计划是模仿个和Shopify一样的子菜单,但是奈何在设置选择效果的时候,选项不够用,也没办法对选项的效果进行增加。比如,Call to Action的组件中,我没办法把按钮的样式,改成超链接。或者不用这个,使用图片+超链接的形式。但是还是失败了,因为遇到高度调整困难等问题。 当菜单的导航在手机端呈现的时候,效果又差强人意。

虽然可以显示一部分,但是第二列却丢失了。下拉的时候,效果又丢失了。等等,诸如此类问题。
当然,我的真正目的并不是去解决它。也不是说解决不了。只是去探讨当下组件化的设计的上限在哪儿。我们所做的一切,都是为了no code编程。即,创造者不需要理解编程,只需要理解如何去创造产品。更好的把自家的产品推广销售分享给更多人。仅此而已。
好了,废话不多说,菜单篇先这样过了,未来有更好的方案,我会持续更新。如有问题,欢迎留言。我会在最新的一篇文章中进行更新解答。
下一篇,我们来探索如何做好首页的设计。敬请期待!
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/dulizhan/594.html






