shopify推荐插件(广州蓝景分享—VSCode 前端开发必备插件推荐)shopify app,满满干货,
原副标题:深圳蓝景撷取—VSCode 前端合作开发必不可少应用程序所推荐
Hello~~诸位爸爸妈妈好,那时深圳蓝景重新整理新一波前端合作开发必不可少应用程序,当然能提升你的劳动生产率,期望这首诗对我们略有协助。
合作开发综合性所推荐
别称方向重定向
应用程序名:别称方向重定向
采用表明: 别称方向重定向应用程序,全力支持任何人工程项目,
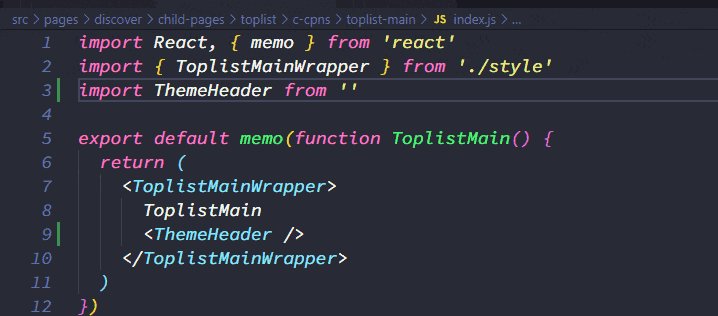
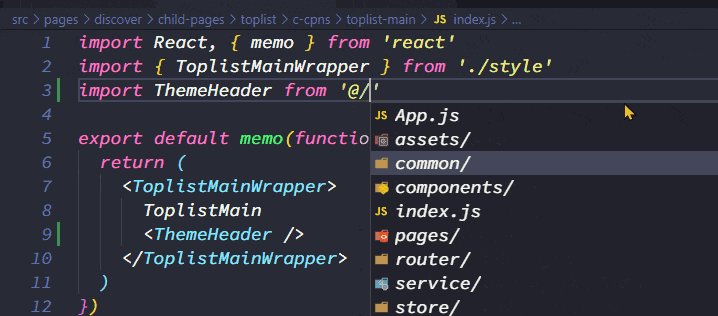
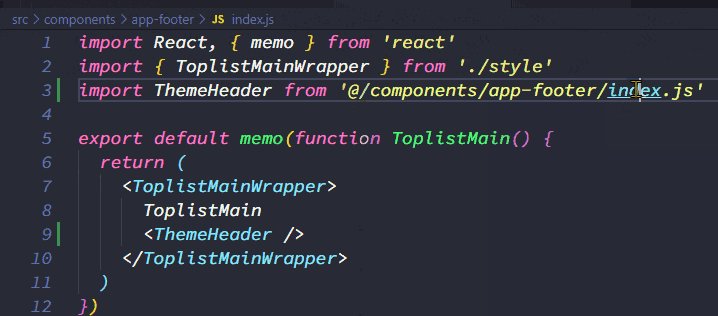
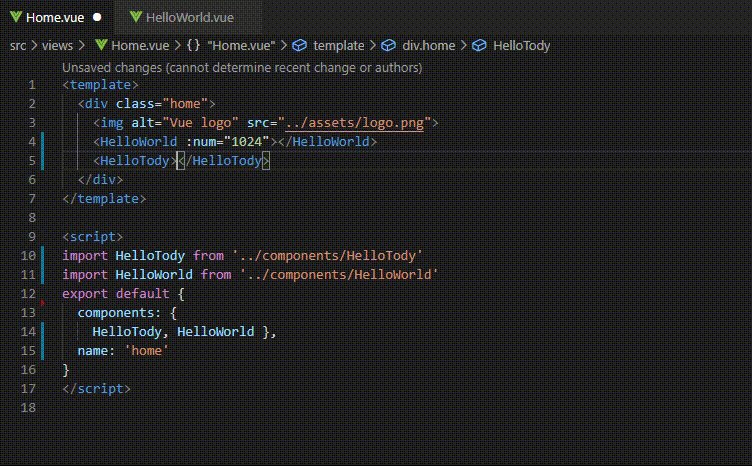
采用情景: 当你在合作开发网页时, 想点选别称方向引入的模块时(模拟如下表所示)
实用性表明
浏览后只需自订实用性许多自己常见的别称方向方可// 配置文档别称重定向
"alias-skip.mappings": {
"~@/": "/src",
"views": "/src/views",
"assets": "/src/assets",
"network": "/src/network",
"common": "/src/common"
},
holds应用程序--》扩充增设--》方向态射在settinas.json中撰稿效用展现

方向别称智能化提示信息
应用程序名:path-alias 情景: 在引入模块的这时候,采用别称方向不行提示信息时 (可和别称方向重定向同时采用, 无武装冲突)加装效用和机能


indent-rainbow
应用程序名: indent-rainbow 机能:七彩对齐
Bracket Pair Colorizer 2
应用程序名: Bracket Pair Colorizer 2 机能:给相匹配的括弧() 或是 第一类{}.. 加进相关联的色调用作界定
Auto Rename Tag
应用程序名: Auto Rename Tag 机能:手动重新命名条码
Code Spell Checker
应用程序名:Code Spell Checker 机能:检查和单字拼法与否严重错误(全力支持英文)
Code Runner
应用程序名:Code Runner 机能:全屏继续执行各式各样词汇标识符(常见于试验)
Debugger for Chrome
应用程序名:Debugger for Chrome 机能:在VSCode端,增容标识符
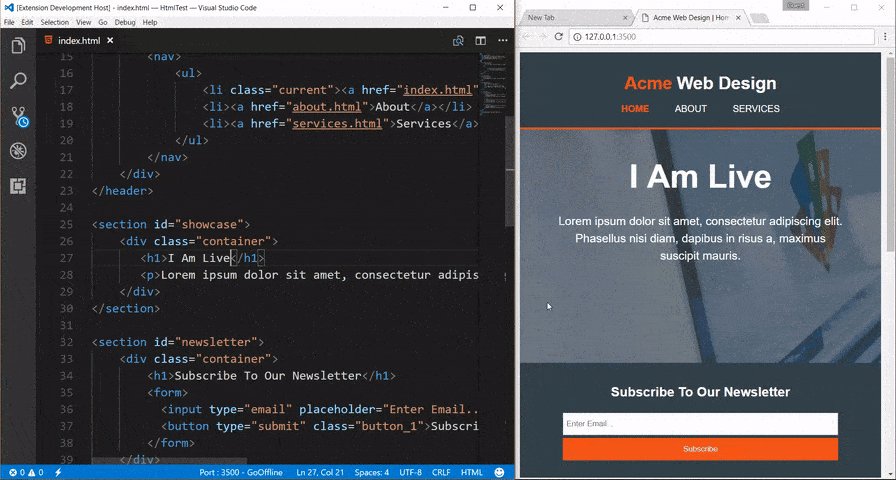
Live ServerPP
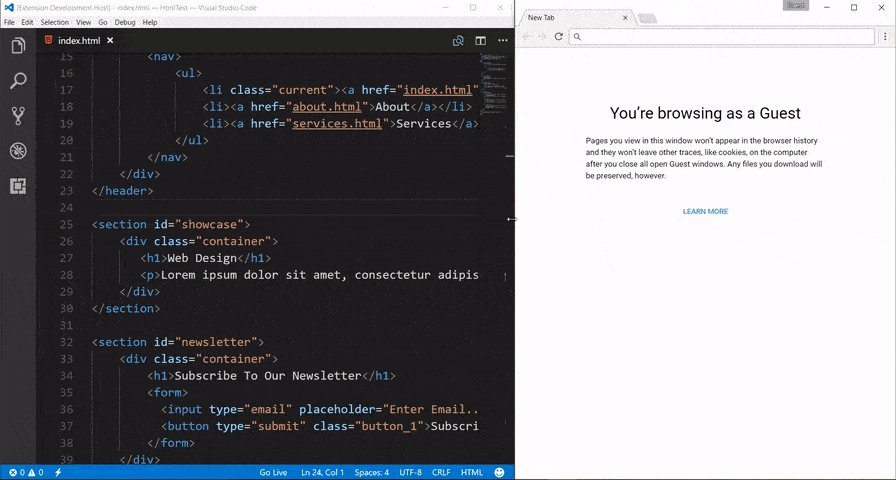
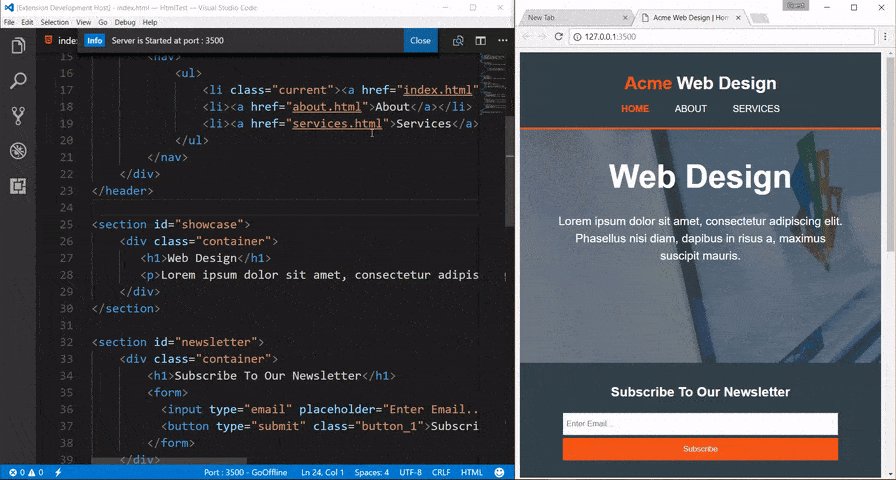
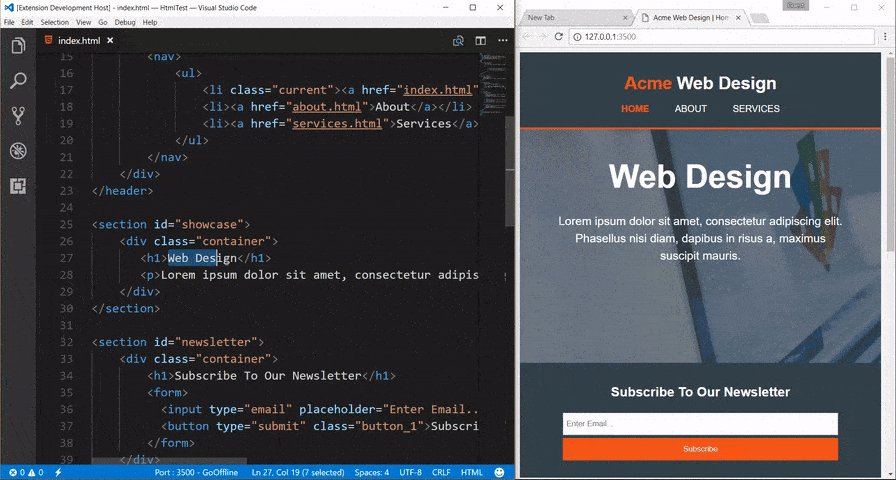
应用程序名:Live ServerPP 机能:在服务工程项目端关上你的文档,动态表明你修正的标识符 全力支持websocket 最新消息服务工程项目,能用作增容websocket 应用程序 全力支持可编程虚拟文档,可用作模拟服务工程项目端API接口
Svg Preview
应用程序名:Svg Preview 机能:能表明你的SVG图片,还能撰稿
Tabnine
应用程序名:Tabnine 机能:智能化提示信息标识符,能预测你将要写的标识符进行提示信息
Template String Converter
应用程序名:Template String Converter 机能:在字符串中输入$触发,将字符串转换为模板字符串
vscode-pigments
应用程序名:vscode-pigments 机能:动态预览增设的色调
Parameter Hints
应用程序名:Parameter Hints 机能:提示信息函数的参数类型及最新消息
Quokka.js
应用程序名:Quokka.js 采用:加装应用程序后,ctrl+shift+p输入Quokka new JavaScr..方可采用 机能:动态表明打印输出,更多机能自行探索(常见于试验)
Highlight Matching Tag
应用程序名:Highlight Matching Tag 机能:当光标停留在条码时,高亮相匹配的条码
大众类应用程序
基本都有加装就不详细介绍了应用程序
Bookmarks 机能:常见于读源码进行标记行,重定向(标识符标记快速重定向) ESLint 机能:标识符规范检查和 Prettier - Code formatter 机能:标识符美化,手动格式化成规范格式 Project Manager 机能:工程项目管理应用程序,当合作开发多个工程项目时,能快速重定向 Path Intellisense 机能:方向智能化提示信息 Image preview 机能:当引入方向为图片时,能预览当前图片 GitLens 机能:增强了git机能,全力支持在VSCode查看作者、修正时间等等 open in browser 机能:在浏览器关上当前文档Vue 合作开发所推荐
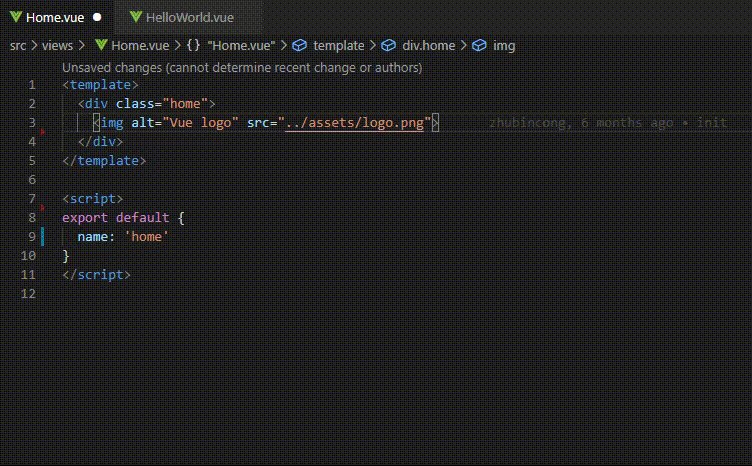
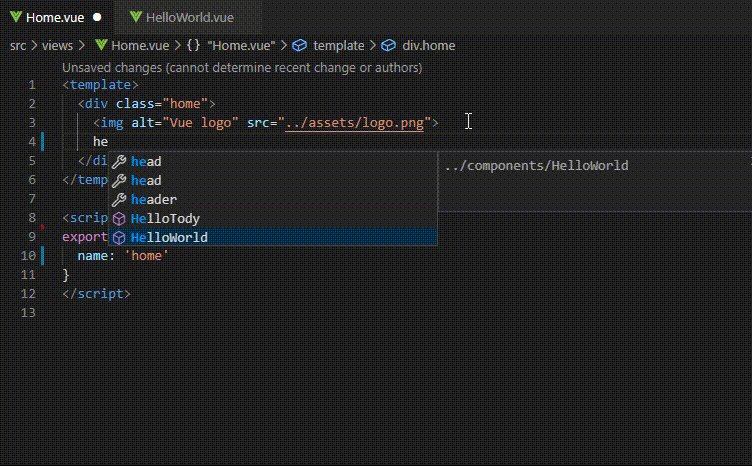
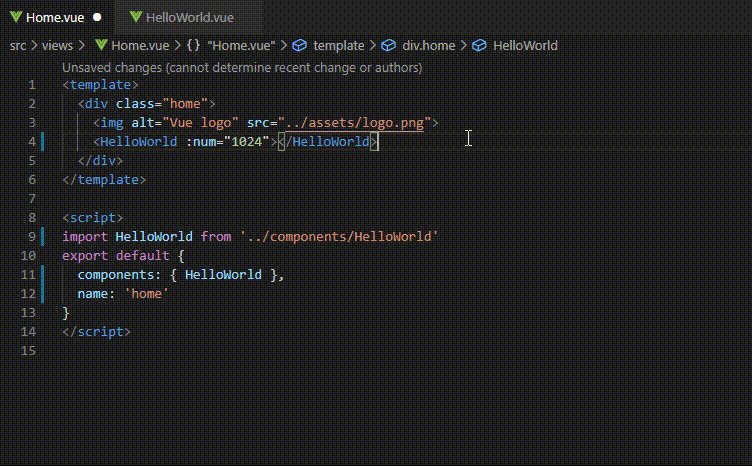
vue-component
应用程序名:vue-component 机能:输入模块名称手动引入找到的模块,手动引入方向和模块 选中后手动输入模块名(包含必填属性)、import语句、components属性


Vetur
应用程序名:Vetur 合作开发 Vue 必不可少Vue 3 Snippets
应用程序名:Vue 3 Snippets 基本必不可少:很多Vue的标识符段,很方便合作开发React 合作开发所推荐
React Style Helper
应用程序名:React Style Helper 机能:在React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文档提供强大的辅助合作开发机能 手动补全 重定向至样式和变量定义位置 创建 JSX/TSX 的行内样式 预览样式及变量内容 行内样式手动补全,同时全力支持 SASS 变量的重定向及预览。ES7 Reactsnippets
应用程序名:ES7 React/Redux/React-Native/JS snippets 机能:很多React的标识符段,很方便合作开发vscode-styled-components
应用程序名:vscode-styled-components 机能:在JS文档中写样式时,有智能化提示信息主题类
Dracula Official
应用程序名:vscode-styled-componentsOne Dark Pro
应用程序名:One Dark Provscode-icons
应用程序名:vscode-icons VSCode文档夹&文档图标以上内容就是那时跟我们撷取的前端合作开发必不可少应用程序,期望对我们有协助。返回搜狐,查看更多
责任撰稿:
上一篇:shopify推荐插件(discuz内容更新插件推荐哪一款?)shopify worldfirst,越早知道越好,
栏 目:shopify插件
下一篇:shopify推荐插件(能推荐个好用的截图翻译插件吗?就这个了)shopify app下载,这都可以,
本文标题:shopify推荐插件(广州蓝景分享—VSCode 前端开发必备插件推荐)shopify app,满满干货,
本文地址:http://www.shopify123.cn/g/4916.html
您可能感兴趣的文章
- 05-12shopify限购插件(【干货】Shopify Pixel & Attribuly多触点数据归因插件配置操作指南)shopify建站多少钱,越早知道越好
- 05-12shopify汽配插件(ChatGPT宣布接入首批插件(附详细清单))shopee插件哪个好用,快来看,
- 05-12shopify汽配插件(独立站三问:做不做?什么时机做?怎么做?(shopify))shopify导入产品插件,燃爆了,
- 05-12shopify 插件 开发(微信小程序开发者福利:AI运动识别插件功能升级)shopify shop app,越早知道越好,
- 05-12shopify 插件 开发(基于chatGPT插件开发)shopify 插件是怎么开发的,一篇读懂,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (一))shopifylnc,燃爆了,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (二))shopify+fb,满满干货,
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (六))shopxo插件开发,一篇读懂,
- 05-11shopify 插件 开发(可以分享独立站和独立站插件怎么做吗?)shopify常用插件,快来看,
- 05-11shopify插件免费(WordPress建站5 个最佳免费缓存插件)shopify页面插件,干货满满,


阅读排行
- 1shopify限购插件(【干货】Shopify Pixel & Attribuly
- 2shopify汽配插件(ChatGPT宣布接入首批插件(附详细清单))shopee插件哪个
- 3shopify汽配插件(独立站三问:做不做?什么时机做?怎么做?(shopify))sho
- 4shopify 插件 开发(微信小程序开发者福利:AI运动识别插件功能升级)shopify
- 5shopify 插件 开发(基于chatGPT插件开发)shopify 插件是怎么开发的,
- 6shopify 插件 开发(Burp Extender Apis 插件开发 (一))sho
- 7shopify 插件 开发(Burp Extender Apis 插件开发 (二))sho
- 8shopify 插件 开发(Burp Extender Apis 插件开发 (六))sho
- 9shopify 插件 开发(可以分享独立站和独立站插件怎么做吗?)shopify常用插件,
- 10shopify插件免费(WordPress建站5 个最佳免费缓存插件)shopify页面插
推荐教程
- 03-28数据插件shopify(3个免费的shopify竞品数据下载,竞品分析工具)数据插件怎么使
- 05-11shopify 插件 开发(Burp Extender Apis 插件开发 (二))sho
- 04-16Shopify付款插件(折腾特斯拉model Y 篇四:无SSH权限的极空间Z2S成功安装
- 05-12shopify限购插件(【干货】Shopify Pixel & Attribuly
- 05-10shopify插件安装(Lightmap HDR Light Studio Carbon
- 04-18shopify尺寸插件(推荐一款很厉害的Shopify插件)shopify size ch
- 04-15shopify插件ryviu(有点厉害!谷歌浏览器新插件来了:微信也能跟ChatGPT聊天
- 04-03制作shopify插件(魔兽世界地图插件制作代码)shopify插件大全,干货分享,
- 03-26shopify插件(Shopify插件大全,看这一篇就够了)shopify 插件是怎么开发
- 03-17shopify 插件(Shopify插件怎么选?看看这29款Shopify大卖们都在用的插