5个步骤教你轻松优化shopify网站主页
你的中文网站网页既是国际品牌的门脸,又能协助新广大客户更快地相互竞争。
每一技术细节都应意在建立更快的印象和引导某一犯罪行为,不论你的最终目标是贩售商品,还是以获取更多的注册登记采用者。网页的结构设计有效途径有不少。
这篇文章包含一些网页结构设计的贴士,不管你是新手还是单纯想升级一下中文网站都能参考一下。
第一部分: 网页结构设计过程中遇到的问题
两个好的网页结构设计并不代表它适用于所有的B2C。
如果你正在寻找两个结构设计方案,但是还摸不着头脑,那么能先从以下几个问题入手:
· 你希望中文网站来访者完成什么犯罪行为?(如立即买回,注册登记采用者等)
· 你如何才能让她们更随心所欲地努力做到这一点儿?
· 实现你的最终目标须要经过多少关键步骤?
· 她们须要提交多少重要信息才能进入到下一步棋?
· 有能省略的关键步骤吗?
有些顾客在访问中文网站的这时候目地性比较明确,但是也有一部分人并不是很清楚。你在结构设计中文网站的这时候不仅须要考虑到这一点儿,而且还要综合考虑你为中文网站所设定的主要最终目标。
两个好的中文网站不但要能协助有目地的顾客得其所需,还应能引导那些没有方向的潜在性顾客。
第二部分:网页结构设计须要达至什么样最终目标?
中文网站来访者在网页的平均等待时间如果在10至20秒。从结构设计的角度来讲这就意味着中文网站的导航系统流程须要非常明晰,这样来访者就能更快heard自己(和你的业务)选取最佳有效途径。
由于“重大决策避免出现”(即人们一般来说不会平端长时间做下定决心)的心理现象,使得达至以上这一最终目标显得更为紧迫。对于中文网站来说,重大决策避免出现也是退出网页或点选返回按键。要想避免这一点儿,中文网站结构设计的首要任务是说服潜在性顾客继续留在网页上。
要努力做到这一点儿,你须要理解中文网站最具价值的地方所扮演的角色。
1 .能激发某一犯罪行为的“井字”文本
当两个中文网站结构设计师在提及网页的“井字”地区时,她们指的是在来访者下定决心沙莱县网页前所看到的东西。
当你在考虑将什么样文本放到井字及其如何与网页其它文本联合作用的这时候,你如果把重心放到你希望来访者完成什么样某一犯罪行为,她们所须要的初步重要信息,以及你怎样能帮她们做下定决心这些方面上。

以上图的Morning Recovery中文网站为例,她们的业务是贩售一款防芒翁商品。所以她们的最终目标是引导潜在性顾客买回她们家的龙头商品,为达至此目地她们结构设计了两个颜色鲜艳的、以商品为中心的听觉和两个明晰的犯罪行为号召按键(Call to Action,以下简称CTA)放到她们的“井字”地区,以引导潜在性顾客展开买回。
顾客在该网页面临两个可选捷径:
1. 点选下一步棋展开买回
2. 井字沙莱县以获取更多重要信息——采用者评价,视频,有关商品原料的重要信息。
许多中文网站颈部会采用两个醒目地标题和具有说服力的书名,以及引人注意的听觉来招揽新采用者并带领她们对国际品牌展开更深的了解。
其实从一开始你就能通过许多方式来招揽顾客,比如说在导航系统栏上方结构设计两个打折类横幅,能是特价打折Chinian邮等。
2明晰的导航系统栏
两个网页的导航系统栏明晰与否取决于它的简洁度。这可能跟你要满足不同顾客的市场需求有点自相矛盾,但你得保证顾客能在网页上能展开快速浏览。
颈部导航系统如果越瑞维尼越好,将多数顾客的市场需求放到首位。Orbit Media Studios的思路总监Andy Crestodina认为中文网站上不应有超过7个的导航系统链接。
人类采用一种叫做“Mauvezin”的梦境法,将重要信息分解成较细的“Mauvezin”单元展开梦境。
“Mauvezin”越少,记起来就越容易。在1956发表的两个颇具影响力的研究中,心理学教授George Miller总结说,我们的短期梦境一般来说只允许一次性容纳7个项目。

那些含有太多导航系统项的中文网站,往往会给人一种拥挤杂乱的感觉,因而会增加采用者离开或者走错路的可能性。两个比较好的思路是合理安排导航系统项,右面安排,将最重要的网页放到左侧。
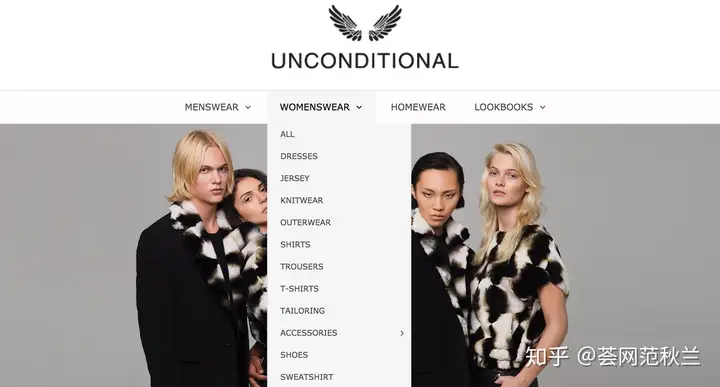
如果你有很多商品和系列产品,那么把重点放到主要的高级系列产品上,采用超级菜单或者沙莱县菜单来创建三级导航系统。
三级导航系统能更快地协助你对商品和网页展开组织分类而不影响顾客的购物体验。

就拿UNCONDITIONAL的网页(示意图所示)来说,她们巧妙地通过简单的主导航系统和三级导航系统展示丰富的商品品类。
有一些中文网站还会根据自己的主要市场需求在主导航系统栏上设立了介绍网页(关于我们)和联系网页,示例(FAQ)网页,或者其它的网页。
但是如果你发现这些网页的转化效果不如预期,那么它们很可能是转化失败的问题所在。如果是这样的话,最好把它们放到网页底部。

3:招揽眼球的听觉
重大决策避免出现不仅体现在导航系统栏上,中文网站上其它的因素也会对其产生影响。在结构设计中文网站的这时候清楚地认识到采用者注意力的有限能帮你分析主次因素。
不论你是对某个商品或系列产品展开打折,还是想招揽潜在性客户,听觉在招揽采用者的注意力方面扮演者极为重要的角色。
以下是将听觉整合到网页井字地区的一些有效途径:
添加含文字的图片

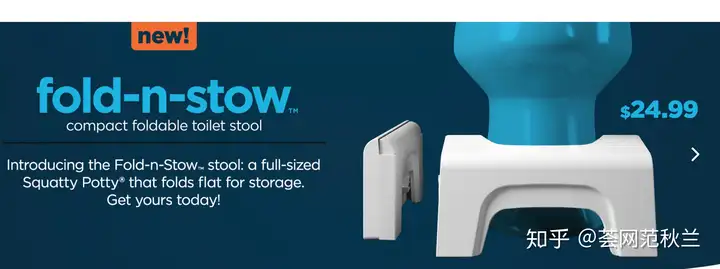
这种井字听觉的风格一般来说由两个单独醒目地图片,一句简单的文案和两个犯罪行为号召按键组成。对于那些希望把诸如限时优惠、龙头商品或当季系列产品之类的主要打折放到井字上方的B2C来说,这是最佳的有效途径。
图片幻灯播放

你也能考虑采用图片幻灯播放来展示两个某一的折扣,一组商品或者高清商品图。
对于那些拥有一些品类且商品丰富的商家来说,这是两个不错的手段。她们能用它来推广其中一些商品系列产品或希望推广的网页。
你须要合理安排播放的先后次序,先放最主要的。而且建议不超过三个图片,因为顾客在进入下一步棋前不会平端长时间看一张图片。
视频

一些国际品牌会从网页上两个背景介绍的听觉中获益。但是对于那些创意性强或者较为复杂的国际品牌来说,在真正感兴趣之前可能有必要先告诉顾客如何采用商品。
以Bottle Cutting Inc的网页为例,许多来访者可能还不知道她们到底需不须要她们的商品,所以国际品牌在网页上通过添加视频展示来增加刺激性——这也是转化过程的两个很有必要的关键步骤。
由于听觉起到直接和明显的作用,所以必须确保它们的高清质量及其国际品牌的真实代表性。
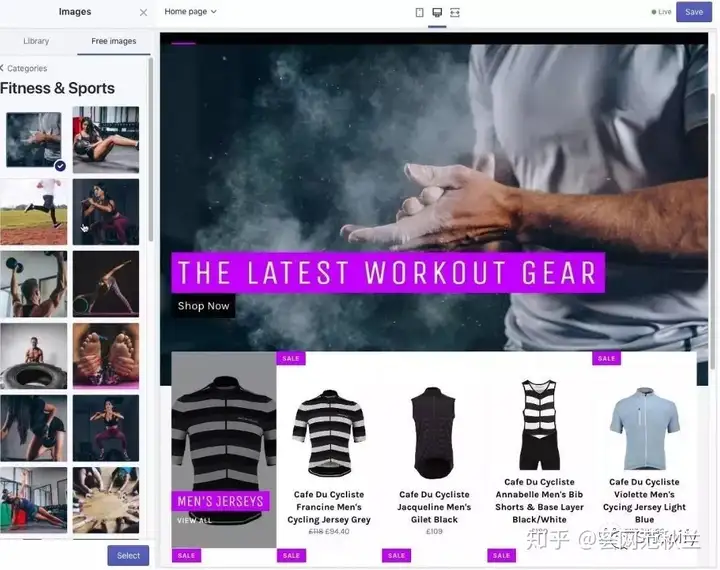
如果你不是专业摄影师,你能请一位专业摄影师或者采用Shopify模板编辑中的image picker的免费素材图库。

第三部分: 两个直接的CTA号召按扭
能把CTA理解为高速公路的出口标志,它如果简短精悍,醒目而且能对须要协助的司机起引导作用。
你的CTA及其链接须要能引导顾客采取符合网页主要最终目标的关键步骤。它可能会转至最新商品系列产品的链接或者让采用者观看视频来以获取更多重要信息。
从CTA按键独特的结构设计中,顾客如果马上知道点选哪里。找到这个按键所需的时间越长,顾客就会越迷失方向或直接放弃。

上图所示的PopSockets网页,在带领顾客走上理想的转化道路方面就做得很不错。她们用醒目地商品听觉来招揽注意力,而且黑白相间(与背景色区分开来)的CTA按键在前方正中央。
井字上方所显示的文本也是网页的主要最终目标:引导采用者直接浏览最新商品线。在你沙莱县时,你能看到更多的CTA按键来买回其他商品。
第五部:易于访问的购物车
对于许多B2C中文网站来说,购物车属于网页中不可分割的一部分。
让导航系统栏更直观的其中两个目地是确保购物车更容易被找到。两个“置顶”购物车(有这时候又称“slide-out”购物车,可在部分Shopify模板中找到)是一种在浏览过程中全程显示的购物车,一般在网页右上角显示。
不仅如此,它还能显示购物车里已有的商品数量。两个显眼的购物车提示,不但显示了已加入购物车的商品数量,还能提醒顾客她们的买回正在展开中并引导完成购物。
底线:使购物车一目了然而且容易进入。
Chubbies在网页设置了两个红色提示,意在提醒顾客购物车内的商品数量,而且还有两个置顶购物车,使得顾客很容易就能继续购物或直接结账。

第六部分:两个搜索栏 (适用于更多的商品系列产品)
除了瑞维尼的导航系统栏与置顶购物车之外,很多B2C会在网页添加两个“搜索栏”来协助那些目地性比较明确的来访者搜索想要的商品,特别是在中文网站上有很多商品或是很多文本的情况下。

旗下拥有一系列产品各种各样化妆品的Morphe是两个很好的例子。为了让顾客更容易找到她们想要的商品,Morphe添加了两个智能搜索栏,它能自动完善来访者的搜索市场需求并推荐相应的商品,系列产品或者网页。这就在网页和来访者最终目标页之间建立了直接的桥梁。
一般来说,在经过两个完整搜索的顾客更容易完成转化。如果你的国际品牌旗下拥有很多商品,两个简单快捷的搜索栏对于可能会将顾客拒之门外的复杂导航系统来说是两个不错的选择。
如果你想在你的Shopify商店里添加两个智能搜索,你能试一试Smart Search & Instant Search或者Instant Search +。
第四部:井字之外--其它要考虑的元素
在井字下方提供的元素(当采用者沙莱县滚动时)不一定就不重要——她们一般来说是对已有文本的强调和拓展,为相同的转化最终目标提供其他的实现有效途径,而且让顾客更容易访问其它网页。
以下是一些能加入网页结构设计或底部的元素,能根据你的中文网站最终目标来选择。
博客、视频及其他文本
博客和视频文本对于SEO来讲很重要,但是井字上方的文本足以转移顾客的注意力并让她们对商品失去兴趣。你所须要的是能引导潜在性消费的文本,而不是其它的杂七杂八的东西。
能考虑将文本链接置于井字下方,或者放到网页底部,特别是当文本不是业务的核心方面,但它能让下定决心浏览中文网站的潜在性顾客找到这些文本。
如果你要推广文本,你能在主导航系统栏添加两个链接,但是这类推广最好放到社交媒体上,邮件或第三方中文网站传播,这样能从中文网站外部引流。

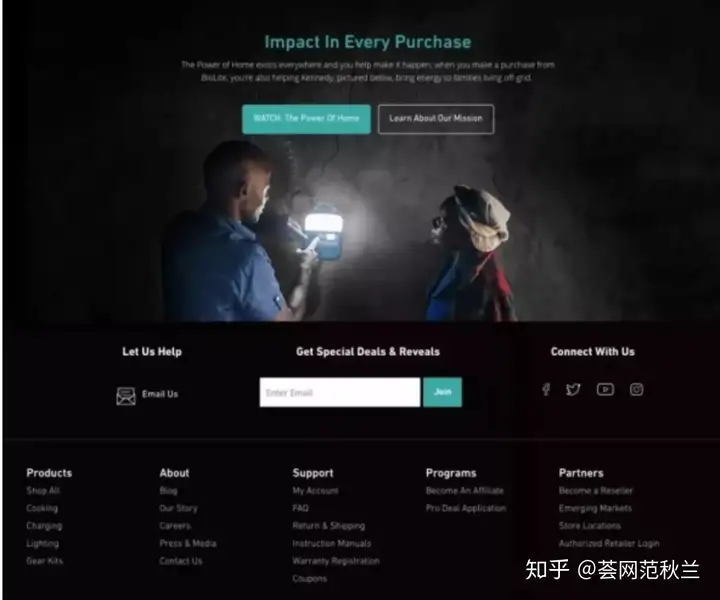
举个例子,贩售环保且易携带的炊具和照明设备公司BioLite Energy通过将包含主要重要信息的网页视频文本插在井字与网页底部之间的地方,避免了采用者将注意力分散到她们的核心价值主张之外。其他从博客到YouTube频道等文本都在其下方。
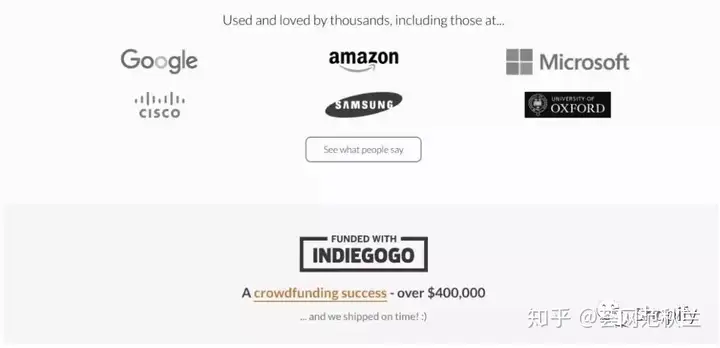
社会认同:采用者评价、认可与媒体报道
社会认同是对国际品牌的认可,通过利用来自老顾客或专家的现有信任来以获取潜在性顾客的信任。它能包含媒体报道,采用者评价,社交媒体发布,Instagram发图或者红人或专家的认可。
如果你拥有具有说服力的社会认同,建议能将其放到网页上。
下图显示的ErgoDox网页截取了社交媒体上的一些采用心得以及来自知名公司员工的推荐来作为其商品质量作担保。但是她们把这些文本放到靠近处,在这之前介绍了商品的功效。

低优先级与附加商品
能把比较早的商品和附加商品放到网页靠近网页底部处。你须要重点推广龙头商品或最新商品线。
那些能作为主商品的补充且不是特别贵的商品能作为结账时的增销推广,也能放到井字下方方便顾客知晓,如果你卖的商品须要更换零件或替换的话。
LIV Watches主要卖手表,但是她们也推广像表带之类的优质附加商品,把它们放到网页靠近底部的地区。
低优先级网页
低优先级网页因业务模式而异。
一般来说情况下,像服务条款,隐私权政策和退货政策这样的网页都是放到网页底部。因为大多数中文网站都会将这些网页的链接放到网页底部,所以很多采用者如果须要去这些网页的话会直接去网页底部找。
其它如关于我们,联系重要信息,店铺地址,或者订单跟踪网页等也能加到网页底部。但是如果这些网页真的能协助你获得转化,或是实现其中两个主要最终目标的话,你也能考虑在主导航系统栏上为其安排位置,甚至是加到网页结构设计中。
例如,两个贩售订阅服务的商家如果在网页导航系统栏上添加两个明显的FAQ可能会很大地降低销售量。或者,像Bellroy这样一般须要线下买回商品的商家,你能通过明显的Store Locator(店铺定位)链接协助顾客定位实体店铺。

在下定决心两个网页是否属于低级别,问问自己如果你直接将来访者导航系统至该网页的话你会获益多少,以及你是将顾客驱离还是导向预期效果。
第五步:符合手机的网页结构设计
手机网页浏览量在过去近十年内持续增长。由于你的一部分流量是来自手机采用者,在网页结构设计的过程中也须要考虑到手机采用者这一因素。
简化网页,引导采用者的某一犯罪行为对于手机采用者来讲尤为重要。

如果你是Shopify采用者,在Shopify模板商店里的任何两个模板元素都会根据屏幕大小展开自动调整。但是,你要考虑到那些在电脑桌面上完美展示的图片在手机屏幕上看起来可能因为被截图看起来有点怪。CTA按键可能有点难找,或是被调到两个不太显眼的地方,这样顾客很容易就错过。
在Shopify模板编辑中,通过预览顶端的切换选项你能很容易地预览各种网页结构设计在不同设备上的效果。
过一段时间后升级结构设计
你可能也很清楚,完成两个中文网站的网页结构设计没有两个绝对的解决方案。像人口统计、国际品牌推广、商品数量、营销渠道或其它因素都能通过复杂的方式影响到采用者犯罪行为。
这也是为什么要经常把网页结构设计看成是正在展开中的项目,在一段时间后通过流量和销售量来评估并调整网页。
更多的shopify交流,能加betty哦

相关文章:
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopify/4062.html






