Shopify从0到1建站基础教程分享-附PayPal提现教程
目 录
一、注册店铺
1.注册域名
2.注册邮箱
3.注册Shopify店铺
二、主题设置
1. Online theme
2. Preferences
3.Pages
4.Navigation
三、店铺设置
1.连接域名
2.基础设置
2.1General基本设置
2.2 Locations
2.3 Plan and permissions
2.4 Checkout收款方式
2.5 Notifications
2.6 Store languages
2.7 Checkout(客户付款方式)
2.8 Gift cards
2.9 Billing(付款)
2.10 Shipping and delivery 运费模板
2.11 Files
2.12 Legal
2.13 Tax税费设置
2.14 Sales channels营销渠道
附件1:Google Analytic 新账号或者升级GA4后如何绑定Shopify
附件2:2021PayPal外汇提现万里汇WorldFirst结汇操作教程
附件3:Shopify如何申请Stripe收款教程(不用去香港办卡)
开店时根据需要要准备或确认的内容如下,我们在建站过程中逐个来讲解
一、注册店铺
1.注册域名
域名服务商:域名在阿里云(https://wanwang.aliyun.com/domain/)或腾讯云(https://dnspod.cloud.tencent.com/)注册即可,一般.com域名55元/域名/年,建议优先选择.com域名;Shopify后台也可注册域名,费用是是$14,稍贵,转出的话也有注册后半年的时间限制。
域名的选择:
域名名称的选择没有什么套路可循,你也不用在这上面花太多时间精力,名称其实并没有你们想象中那么重要。
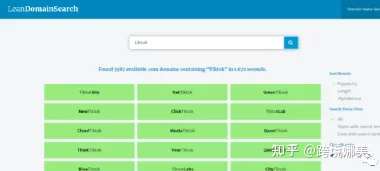
如果销售目标非常明确,可以选择和自己行业或者店铺相关的内容;如果仍处于前期探索阶段,可以选择包容性较强的;我们当时注册域名时候想过很多内容,好的单词一般都已经被注册了,这里有一个神器,可以帮忙解决这个问题:https://leandomainsearch.com/


在这个网站输入想在域名内包含的单词,它会给出各种单词组合提示,并且这些都是.com域名未被注册的,非常好用,同时还会提示这个名字在Twitter是否还可作为用户名。说到这里,选好域名后,最好也查看下,该名字在Facebook page、Twitter、Pinterest和Instagram是否还可以作为用户名,这样可以确保后期域名和社交媒体上的名字都是一致的,更好的打造品牌效应。也可以参考现有的Shopify大卖的起名方式,例如http://xpareto.com/上收录的网站


域名最后作为店铺名称使用,还可以通过Shopify自带一款生成名字的免费在线工具。
链接地址: https://www.Shopify.com/tools/business-name-generator
可以通过输入关键字,来搜索包含关键字的名字,查看该名字在Shopify是否可用。
创建一个好的店名,要注意下面几点:
l简单,必须是能拼读的单词,1-2个单词最佳,
l单词的音节最好2-4个
l好记,有特色能让人印象深刻
l适用范围广,不要出现“store”,“shop”,“deal”等单词,不利于树立品牌形象
l尽量选择.com的后缀,这是最常见的
l商标及社交媒体是否可以注册
域名和店铺名称,不仅是注册店铺的第一步,而且是品牌打造的第一步,是我们未来沉淀流量的基础。
2.注册邮箱
注册一个统一的邮箱,用于Shopify店铺注册和后期各社交平台、收款收单等注册,一般Outlook或者Gmail即可,Gmail需要科学上网,不推荐邮箱或者163邮箱。
域名注册好以后也可以用域名注册企业邮箱,即以域名结尾的邮箱,例如support@abc.com,作为客服邮箱使用。初期免费版本可选择腾讯企业邮箱或者网易企业邮箱(网址是http://ym.163.com,百度出来的另一个是收费的)。
3.注册Shopify店铺
目前Shopify提供14天免费试用,可以在这期间把店铺建立完善,后续收费最低的是每月$29。(如果这14天一直有在操作店铺,即将到期前也会出现免费继续续期14天的选项)
注册前注意事项:
l注册Shopify之前确保你已经关闭了一切科学上网工具
l使用真实有效的地址注册Shopify(国内地址或者下面所述的虚拟地址)
l提交信用卡缴纳Shopify月租前关闭科学上网工具
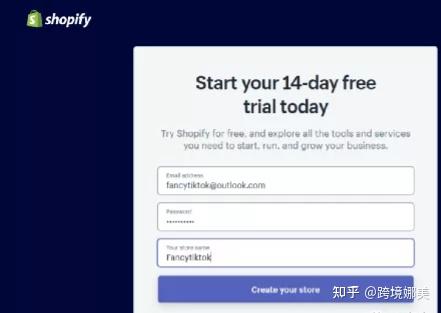
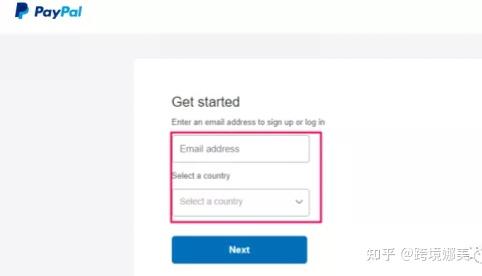
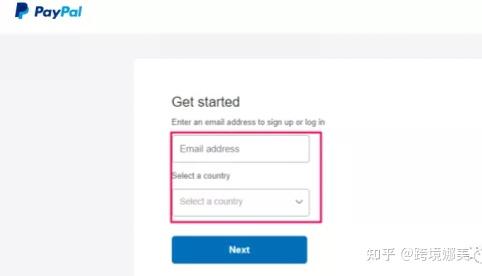
注册地址:https://www.Shopify.com/signup


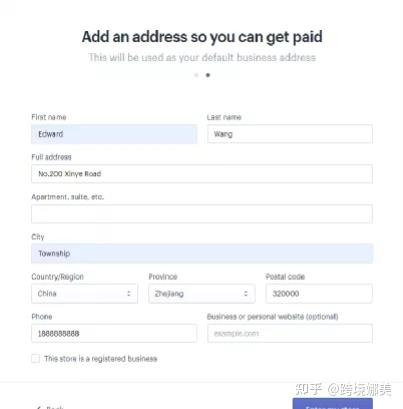
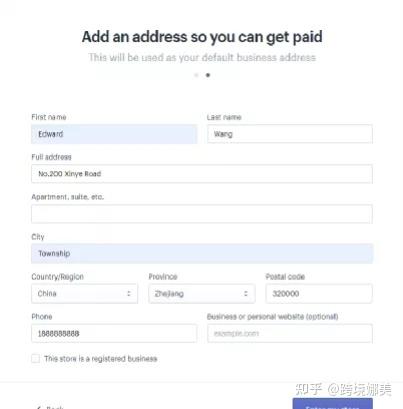
这里的Your store name就填写我们之前注册的域名即可。


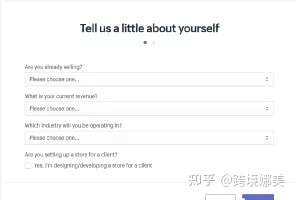
这个页面可以填写,也可以skip跳过


这里一般按实用英文填写即可,这个地址后面会作为默认发货地址,并且在legal页面会被引用,当然也可以自行修改,比如注册美国虚拟地址或者中转邮箱(购买虚拟地址,谷歌搜索po box或者virtual address即可)
关于地址的困惑,这里引用waimaob2c的一段话:
“这里提交的信息,如实填写就Ok了,没必要弄虚作假的。你在中国,就提交中国的地址;在香港,就提交香港的地址;在美国,就提交美国的地址。不过,地址的选择,尤其是国家的选择,是直接关系到你的网站所支持的收款方式的。例如你提交的地址是中国地址,那你在后台的信用卡收款选项里面是找不到“Shopify Payment”这个选项的,如果你提交的地址是美国地址,你在后台是找不到“Stripe”选项的。因为收款设置是和国家政策法律法规密切相关的。
但是,作为新手,首先要明白的一点是,这个地址在我们的账户后台是随时可以修改的。也就是说我这里提交的是中国的地址,那我在账户注册下来之后,是可以随时把地址改成其他任意国家的地址的。因为现阶段我们只是要顺利的注册下来Shopify账户,因此,如实填写就可以了。“
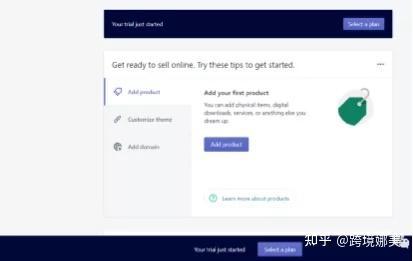
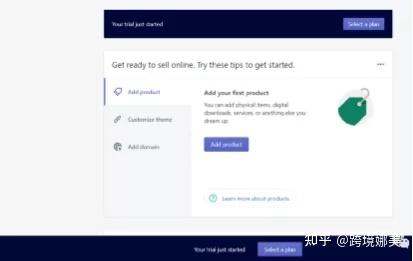
填写完成后就完成了店铺注册,进入Shopify后台。


处于试用期的店铺会在底边栏显示正处于试用期,并给出订阅计划(Select Plan)的选择按钮(这部分我们在后面详细说明,关于选择计划和添加支付方式的注意事项)
此时,店铺注册的邮箱也会受到一封确认邮件,那么我们点击邮件确认注册事宜即可。
以上我们已经完成了店铺的注册工作,我们现在已经拥有了一个Shopify店铺,但是这距离整个店铺可以正式运营还有一段距离。
二、主题设置
1. Online theme
我们点击Online store-theme,就可以看到当前默认的免费主题,一般是Debut, Shopify提供免费和收费主题,免费主题也可以满足基础需求,但是我们一般会自己选择更具有拓展性和功能强大的主题,因为可以帮我们节省很多时间,同时提升转化率。在我看来,主题主要是适合,适合产品和运营方向,同时要满足三个条件:(1)可拓展性强,比如大部分的设置都可以通过customize来实现,而不用修改代码;(2)具有较好的自适应性,网站在电脑、平板和主流手机都能自适应;(3)网站速度,相比较其他而言,网站速度是非常非常重要的一点。测试网站速度,可以选择https://gtmetrix.com/和https://developers.google.com/speed/pagespeed/insights/,它们会给出page speed和的分数,并给出优化建议,理想的加载速度是3秒以内,一般较好的网站都会优化到1s以内。购买主题可以在https://themeforest.net/上购买,价格一般在30-80美元左右,比Shopify上面180美元还是优惠很多的。


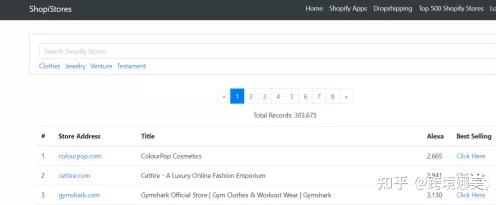
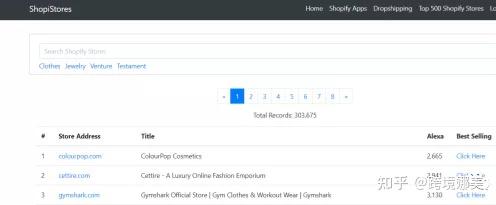
在这里补充下我对初期建站如何设计的一个想法,很多同学刚开始建站,可能产品选好以后,并不知道如何设计网站,比如网站总体风格、字体、颜色等等,然后看着主题商店琳琅满目的主题感觉哪个都很好,却不知道怎么选择。其实有一个思路是很好的,前期我们不会创造的时候,去临摹模仿是最省事的方法:那就是去找同行业领先的大卖家,去看对方店铺是怎么设计的,作为大卖,对方的网站必然是经过再三优化的,那么我们只要尽力模仿就可以了。这里推荐一个免费的Chrome插件“Koala Inspector”,这个插件可以迅速查找对方的主题名称、产品数量、店铺开设时间、产品价格区间、Best Seller等等内容。同时推荐一个可以迅速找到行业大卖的网站,https://www.shopistores.com/,输入你的产品关键词,就可以搜索到同行业网站,这里会显示网站的排名、Bestseller链接等等数据。


等确定了我们网站的模仿对象以后,我们只要到主题商店选择可以实现上述功能的主题即可。我觉得在阅读主题说明时,大家可以着重看下主题是否有专门的针对速度和手机优化的描述,很多主题在这块是专门做了提升的。那如何测试这个主题速度是否真如主题介绍中所说呢?很多主题都是提供demo的,我们点击它的demo,会看到以.http://myshopify.com结尾的演示网站,https://gtmetrix.com/和https://developers.google.com/speed/pagespeed/insights进行测速即可。
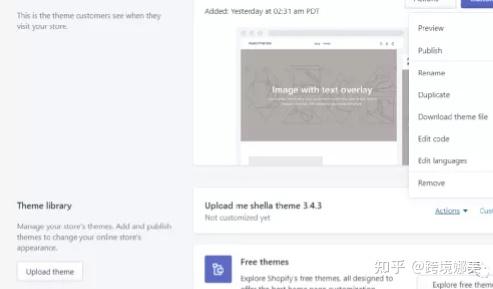
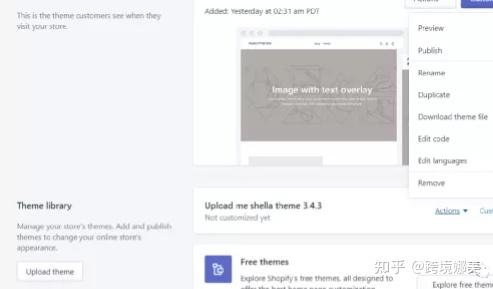
选择并购买主题后,下载主题文件,解压并找到上传的zip文件,我们点击Theme library-upload theme,将我们购买的主题上传到店铺。


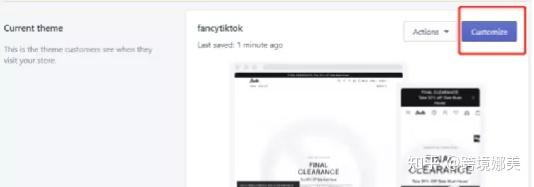
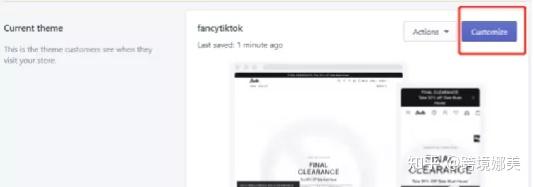
然后点击”Action”-”Publish”,发布该主题为当前主题


我建议主题上传后,我们将主题名字做一个修改,这样做的好处是可以避免别人用插件或者查看源代码可以直接查看到我们所有的主题,进而迅速模仿我们。
修改主题前最好对主题进行一个复制备份的过程,防止修改过程中出错,尤其是edit code时,尽量不要删除源代码,而是选择代码后按Ctrl+? 将源代码临时释义,这样还可以进行恢复。建议大家尽量不要随意修改代码,Shopify的代码语言Liquid与其他语言还是有所不同的,不熟悉代码修改的话很有可能牵一发而动全身,修改一个小地方,可能导致整个网站排版乱掉。
我们在这里就不讲解主题设计设置的内容了,大家可以根据自己的主题查看指导文件。
点击Customize,就可以对主题进行修改和设计,这个最好是阅读主题的Document文件,里面会有非常详细的讲解,当然这个文档是否详实我觉得也可以作为选择主题的一个考量。


(主页设置建议:图片必须压缩,不要使用Slider,改用Banner代替)
我们在这里对Preferences的设置进行一个简单的说明。
2. Preferences
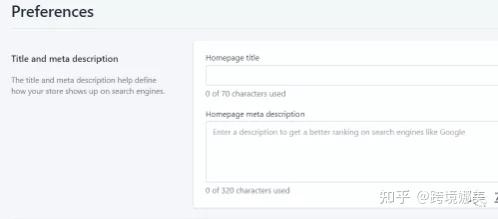
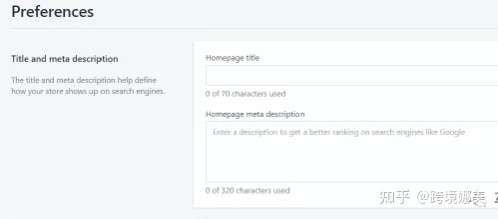
点击”Online store”-”Preferences”


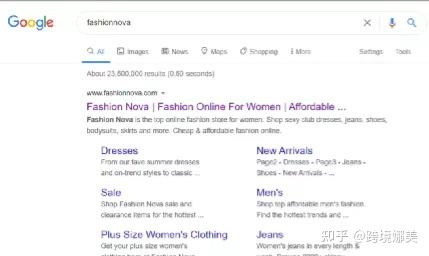
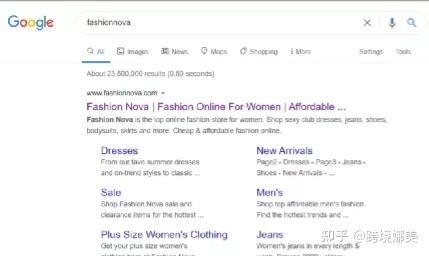
“Title and meta description”直观的看,就是我们在google上搜索一个网站时候出现的这个内容。


“Fashion Nova | Fashion Online For Women | Affordable ...”就是我们要设置的Homepage title这个内容,而“Fashion Nova is the top online fashion store for women. Shop sexy club dresses, jeans, shoes, bodysuits, skirts and more. Cheap & affordable fashion online.”则是Homepage meta description,这部分内容对于我们做网站的SEO优化十分有用。


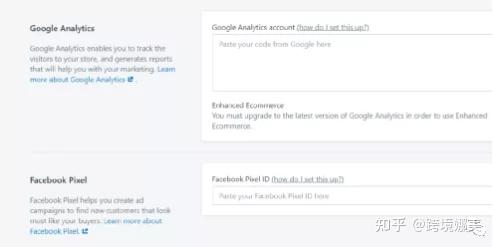
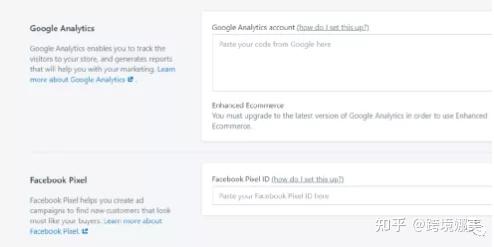
Google Analytic就是我们常说的GA,正确安装GA以后,我们就可以在Google Analytic账户里面清晰的查看到我们网站的数据,比如浏览量,浏览人群画像,跳出率等等。GA升级为GA4以后绑定Shopify的方式有所变化,因为篇幅略大,我将设置方法放在文章尾部,大家可以到结尾查看。
而Facebook Pixel则是帮我们记录和追踪Facebook广告,我们在跑广告前必须正确安装并测试再跑。这两个内容网上都有专门的教程讲解,我们在这里不展开。
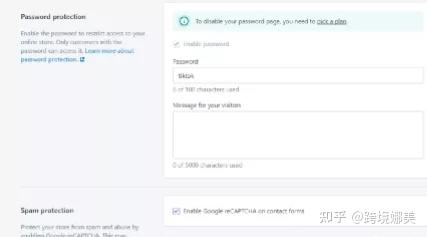
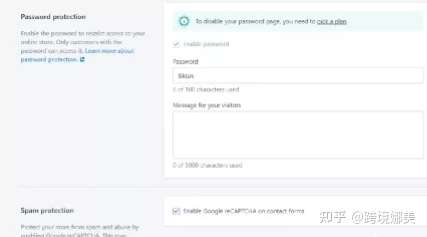
Password protection可以用于保护网站,比如我们网站未建成之前,设置一个密码,那么没有密码的人就无法访问,当然我们要订阅Shopify plan以后才能disable password,将网站展示给顾客。
Spam protection是Shopify新增的网站安全工具,主要用于contact form或者subscribe这些表格,防止恶意访问等。如果这里选上了,我们自己测试网站时也要到subscribe这里去验证,看手机上是否能完整显示这个验证码,不要客户想注册账户,或者提交订阅,却发现提交不了,白白流失了客户。


3.Pages
我们点击”Online Store”-”Pages”,在这里可以新建页面
在设计店铺页面时,以下几个页面时一定要添加的:
关于(About us)
联系方式(Contact us)
隐私政策(Privacy Policy)
退款政策(Refund Policy)
服务项目(Terms of Service)
物流信息(Shipping Information)
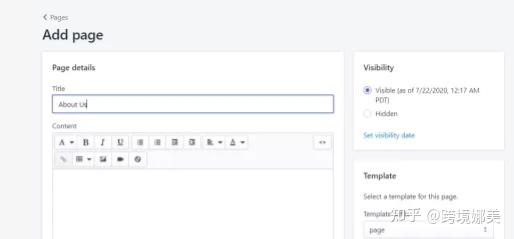
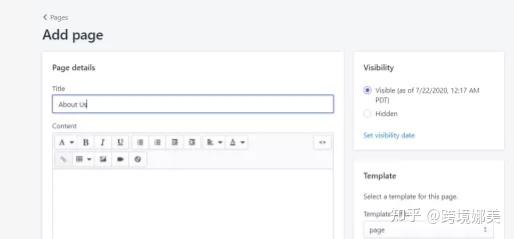
首先来添加“关于(About us)”页面。点击“pages”,在右边点击“添加页面(Add pages)”:


比如,要添加一个“about us”页面,在“Content”栏里面写关于你店铺的介绍,品牌故事之类的信息。
可以参考一些厉害的公司是怎么写的,但一定要展现出自己的特点。
同时,还可以在内容部分添加logo或图片,点击“image”图标,插入图片:
完成之后,点击“保存”。同理,可接着添加其他页面。
全部页面建好以后,我们可以将他们放入导航栏Navigation,也放入页脚Footer。
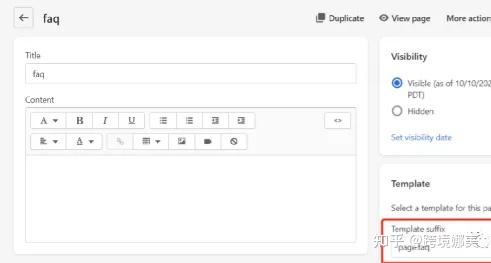
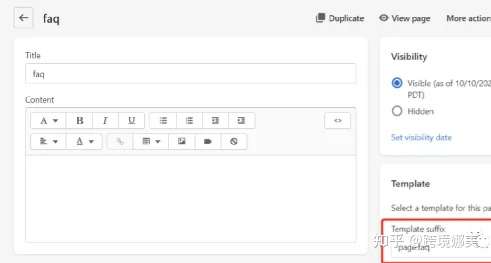
有些主题是有单独优化的About us和常见的FAQ,Contact Us页面的,这个要参考主题文件,在上述页面右侧的Template suffix这里选择对应的模板就可以。


4.Navigation
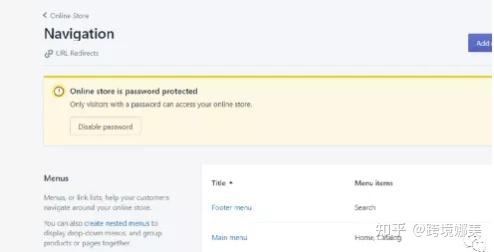
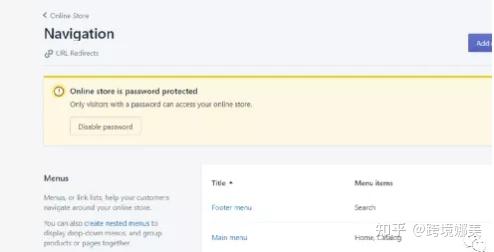
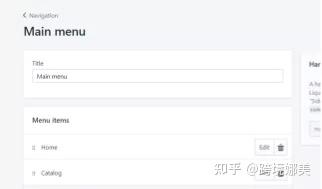
客户可以通过导航栏迅速找到我们的产品类目,也可以找到所需帮助信息。可以理解菜单和导航是网站的地图,有了这个客户才不会迷路。
我们点击Main menu 来创建一个主菜单。


我们可以删除原有的Catalog,新增产品collection或者page页面。


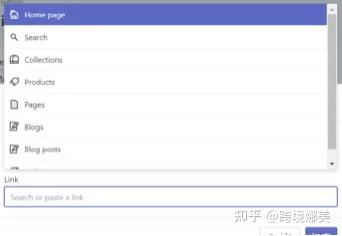
点击Add menu页面,在弹出的页面中选择要添加的内容,例如collections或者pages。


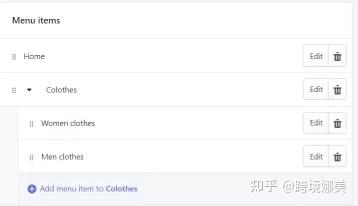
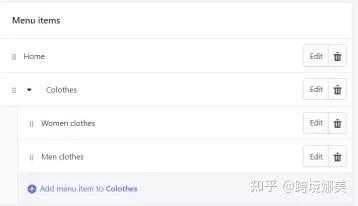
当然也可以在一级菜单下添加二级菜单,比如我添加了一个clothes的collection,我可以add menu item,添加一个”women clothes”, “men clothes”, 然后将他们拖到clothes下面,则生成二级菜单。


菜单编辑好以后,点击Online store-theme-customize,在主题前端Header和Footer部分以及Section部分Select Menu,则Menu就可以直接显示出来。
接下来我们介绍一下店铺的设置,完善店铺设置以后,客户方可正常下单。
三、店铺设置
1.连接域名
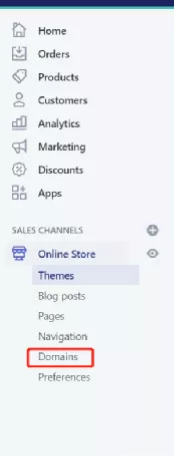
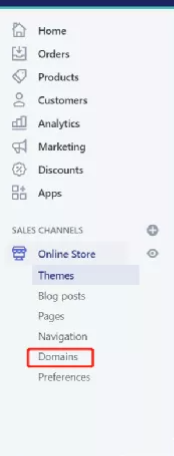
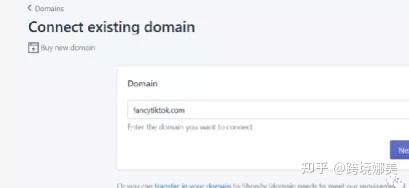
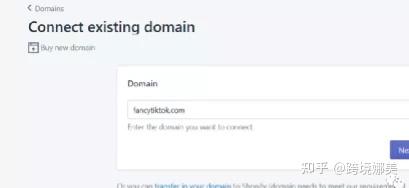
单击Online store-Domains进行域名连接
单击Connect existing domain,去连接我们之前买好的域名
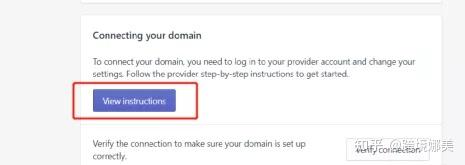
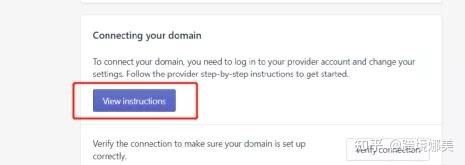
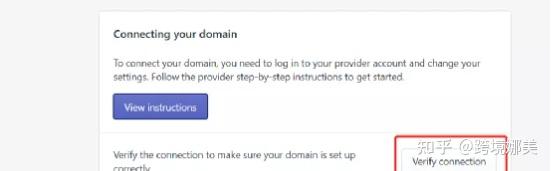
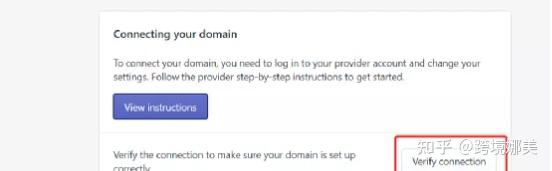
接下来点击 View instruction,查看指导文件,这里会详细说明如何操作










下面我们演示一下在阿里云设置的过程,打开阿里云并登录,点击控制台-产品与服务-域名


进入以后就可以看到我们购买的域名,我们选择要设置的域名,点击解析-添加记录




第一个添加A记录,记录类型选择A,主机记录空着(有些服务商要求必填,填写www即可),记录值填写上面Shopify指导文件给出的IP地址


第二个添加CNAME记录,记录类型选择CNAME,主机记录www,记录值http://shops.myShopify.com


点击确定,完成设置
返回Shopify后台,点击Verify connection, Shopify需要一两分钟时间来查验是否完成了设置,同时会自动生成SSL证书(一般几个小时),就是我们访问网站时网址中的的https,这样网站访问时就不会出现“不安全”或者“私密连接”等字样,也会在网址旁边出现一个锁型标志,让客户知道所访问的网站是安全的。Shopify这个服务是免费的,不管域名是否在Shopify购买。




2.基础设置
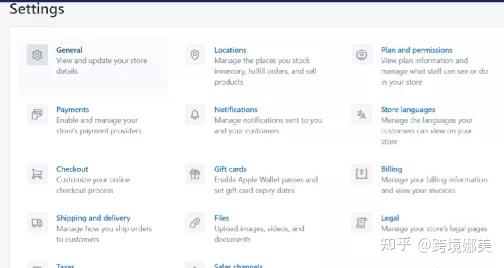
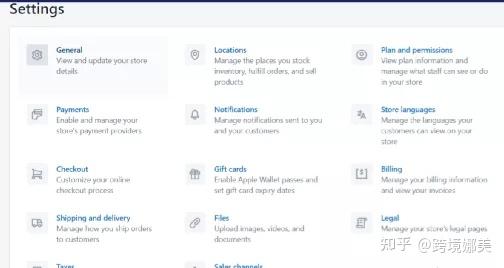
登陆Shopify后,点左下角的setting, 进入设置界面,我们一个一个来设置和解释


2.1General基本设置
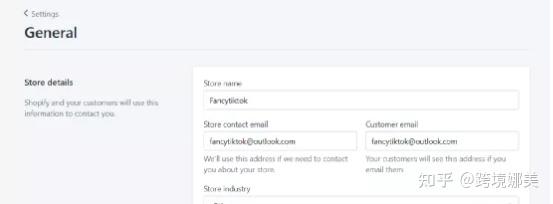
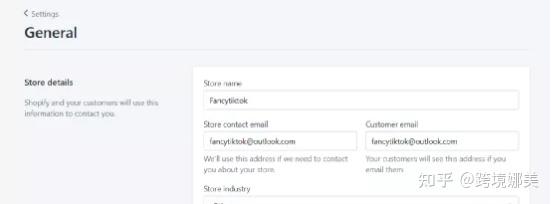
点击“General”,进入基本设置。这些信息就是刚开始注册时填写的信息,如下图:


General设置里面有四块内容修改设置,你可以根据自己的情况进行修改
Store Details,店铺名称(域名或者品牌名称)、邮箱地址(非常重要,Account email是Shopify联系和通知的重要邮箱,Customer email是客户联系我们的重要方式,建议使用前面注册的企业邮箱)
Store address,你的电话(推荐Google Voice)、店铺的地址(实际或虚拟地址)
Standards and formats,网站时区(方便阅读数据,可以考虑和Facebook和Google时区一致)、重量单位(比如做美国市场,重量单位可以选择Imperial system, 也就是使用oz或者pound计量)
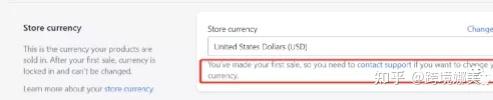
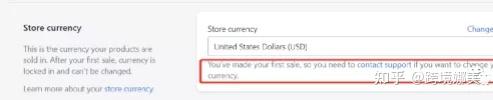
Store currency,货币种类(选择一个最主要目标市场的货币种类,比如美国就选美元,欧洲选欧元,后面我们会在主题部分讲如何增加和转换货币,另外出单之后,默认货币就无法自行修改,需要联系Shopify客服)


2.2 Locations
就是我们注册店铺时填写的地址和信息,系统会作为默认发货地址,这个可以自行修改,最多可以添加4个位置。如果有多个位置发货,上产品时候是可以选择该产品位于哪个仓库位置的,便于库存管理。
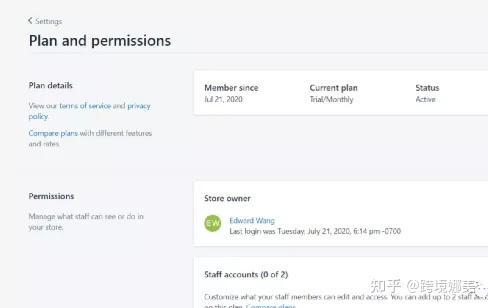
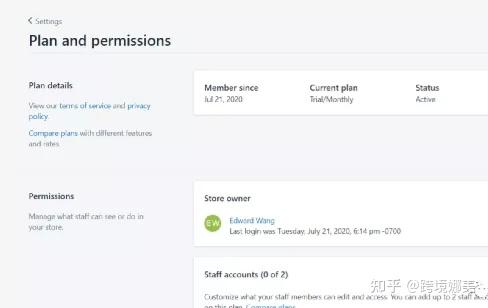
2.3 Plan and permissions


这里主要4个功能,Plan detail在我们选择Plan后会显示我们的Plan明细,大家可能会发现不Select Plan店铺是无法正常运营的(店铺处于密码保护是可以取消的,我们在下面讲),我们在试用期直接Select Plan并添加支付信息是不会直接收取费用的,试用期结束后才会开始收费,要注意的是添加付款方式时也请关闭科学上网工具;
Permissions就是店铺所有者和员工账户的管理,可以增加2个员工账户并授权用于其他同事登录后台处理相关工作,同时如果是找其他外包人员建站,也建议可以先增加一个员工账户给对方使用,而不是直接给主账号;Login service主要是网站登录安全问题,要注意是否存在异常登录;Store status这里在选择plan以后一般有三个选项,降级、暂时关闭或者永久关闭店铺,在关闭店铺前要将所有有用的资料备份下载以后再关闭,Shopify仍会保存店铺30天,之后会删除整个店铺。有些同学建设好店铺后短期可能不计划运营,可以选择Pause店铺,Shopify会将你的店铺免费保存3个月,此时客户无法使用网站,你也无法编辑;3个月过后按照每月$9收费,当然这时候店铺其他客户是无法看到的,仅能自己编辑。
2.4 Checkout收款方式
收款对于店铺来说相当重要,如果店铺没有设置收款方式,就无法收到客户的付款。
点击“Payment Providers(收款方式选择)”,进入收款方式设置,界面如下所示:


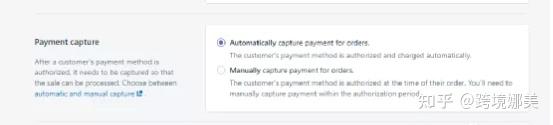
Payment 设置里面有两块基本内容:
lAccept payment
lPayments capture
Accept payment这里有四种收款方式供选择:PayPal、Third-party providers、Alternative payment methods、Manual payments。
目前大家首先使用的都是Paypal,如果你还没有Paypal账号的话,可以提前注册。当然,现在Shopify要求Paypal账号必须是企业性质的,可以用公司营业执照,也可以用个体户的,有营业执照即可。提交注册信息后,一般1-3天左右Paypal会审核完成。然后在后台选择“Activate Paypal Express checkout”,然后点击“Activate”,绑定Paypal账号。
此处也推荐一款可以降低Paypal账号风险的插件Trackipay,网址https://www.trackipay.com/,具体使用方法可圈子内搜索改工具查阅。




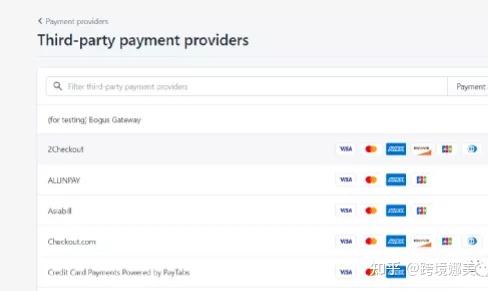
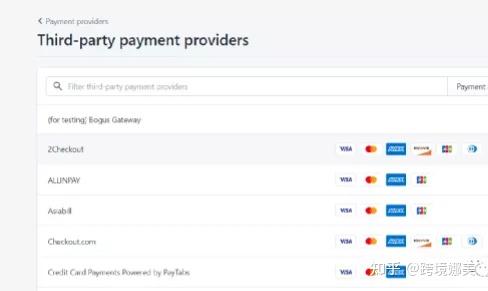
还可以设置信用卡收款。如果你按照之前的方法注册了Stripe账户,这里你就可以选择“Stripe”(有些同学如果前期注册地址写了香港或者美国,这里可能不显示Stripe,那么在General处将店铺国家修改为中国,就会显示出来)。在“Third-party providers”部分,
点击“Stripe”就行了,如下图所示:


Stripe注册需要香港或国外账户,国内的无法注册,但是有另外一个变通的法子,可以参考文章
https://zhuanlan.zhihu.com/p/138528428
https://www.waimaob2c.com/stripe.html
绑定以后如何对收款方式进行测试有几种方式:
1.国内Paypal是无法接受国内的信用卡或者Paypal付款的,那么可以用国外卡或者请人帮忙测试,一般绑定成功即可
2.Stripe可以自行下一个小额订单测试,要超过$0.5的订单。
3.选择Bogus Gateway,它是一个测试网关,我们可以使用它来测试网站整个购物流程是否顺畅。具体测试流程参考https://help.Shopify.com/zh-CN/manual/checkout-settings/test-orders


Payment capture这里我们要选择automatically,这样就不用手动确认每笔付款。
2.5 Notifications
这里是Shopify的系统通知邮件模板的管理页面,如果你懂代码,可以在这里编辑修改Shopify默认的系统通知邮件,一般情况可以不用修改,如果有需要,可以点击旁边的“Customize(自定义)”进行修改,例如logo等内容。
2.6 Store languages
同样根据主要市场选择,如需增加其他语言可以利用插件实现网站翻译成多种语言。之前有同学问到,比如我既要做美国市场,又要做日本市场,语言完全不同,我是不是要建设两个网站,这个是不需要的,很多主题本身集成了网站翻译功能,也有插件可以实现。
2.7 Checkout(客户付款方式)
点击“Checkout”,进入收款设置界面。这个部分可以设置“Customer accounts”,“Customer contact”,“Form options”,“Order processing”,“Email marketing”,“Checkout language”和最新增加的小费Tipping。


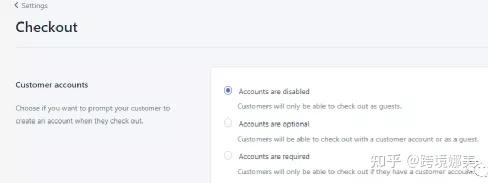
“Customer accounts(客户账户)”这个设置是,在客户下单时是否强制要求客户创建账户,
第一个选项是,客户禁用,只要游客身份才能下单;
第二个是由客户自己决定是否创建账户;
第三个是一定要创建账户才能下单。
这里建议选第二个。
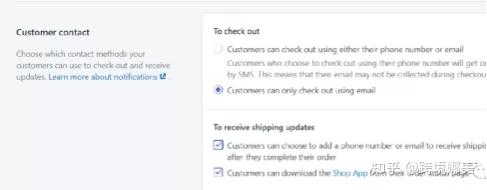
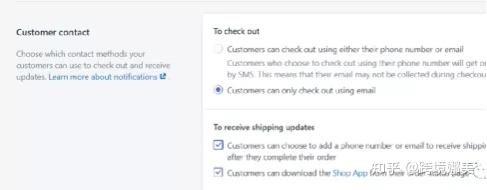
“Customer contact(客户联系方式)”是选择客户在下单时的联系方式,邮箱or电话,或者只有邮箱。这里建议选邮箱,勾选第二个选项, Customers can only check out using email.


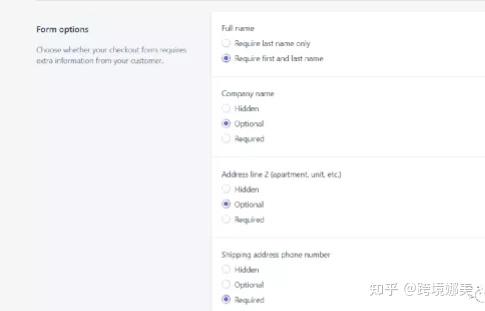
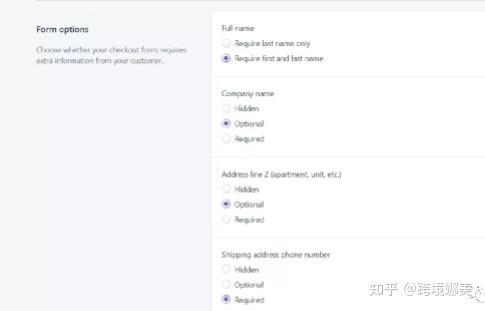
“Form options(信息选项)”是设置哪些信息是客户下单时必填的,第一个“Full name(全名)”和第四个“Shipping address phone number(收货电话地址)”的信息都很重要,一般都要完整的信息。
中间两个“公司名称”和“公司地址”,不那么重要,可填可不填。


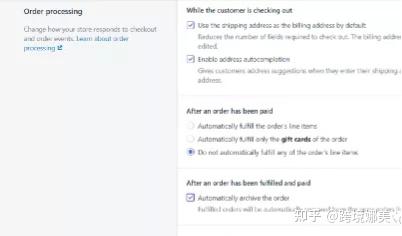
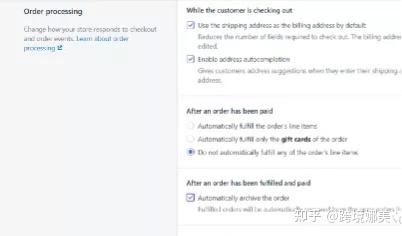
“Order processing(订单处理)”设置客户下单到结款这过程中的通知。
第一个部分是默认设置订单信息和收货地址一致,建议使用默认设置;
勾选 use the shipping address as the billing address by default使账单地址和收货地址默认保持一致
勾选 enable address autocompletion 启用地址自动填充功能
第二个部分是下单后是否标记为发货;建议选择Do not automatically fulfill any of the order’s line items,这样只有真实发货并填写订单编号以后才会显示”Fulfilled”,避免错漏订单。
第三个部分是订单付款并发货以后是否自动归档,这个建议可以勾选,这样当我们查看后台面板时,显示的数据就是剩余未发货的订单,否则就是所有订单的数量。


“Email marketing”(邮件营销),是指在Checkout页面要不要客户订阅你的网站的营销邮件,这两项要勾选上。勾选Show a sign-up option at checkout,则在付款页面邮箱地址的下方会出现文字Keep me up to date on news and exclusive offers, 勾选Preselect the sign-up option 则默认是勾选状态的。只有当Email文本框下方出现文字提示Keep me up to date on news and exclusive offers ,同时是勾选状态的时候,后面我们才能给这个邮箱发送营销邮件,否则强制发送相当于垃圾邮件行为。
“Abandoned checkouts”,就是Shopify系统内置的挽救遗弃订单功能。建议选项如下图所示:勾选上Automatically send abandoned checkout emails;Send to Anyone who abandons checkout:Send after 1 hour。
“Checkout language”,设置的是我们付款页面的语言。除非你主要做的是小语种的市场,建议这里选择你的目标市场的语言。
注意:当你设置好了,一定要记得点击上面的“Save”按钮,保存一下。
2.8 Gift cards
现在所有的plan计划都可以使用这项功能了,可以根据自己的店铺需求进行设置。比如在节日期间可以使用Gift Card。
2.9 Billing(付款)
这里主要是增加付款方式,用于店铺产生费用的支付,比如Plan的月租或者一些插件的付费。可添加信用卡或者Paypal用于支付。
有些插件试用是有期限的,超过期限的话会直接从这里扣费,如果你发现不小心被扣费了或者扣费不正确,都可以联系供应商或者Shopify客服处理,我们之前有一个插件试用超过了1天,联系软件供应商也给做了退款处理。
在添加付款方式时,务必关闭科学上网工具,“从信用卡安全的角度来说,如果Shopify的风控系统监测到信用卡发卡行信息和你支付的时候所试用的IP地址距离很远的时候,那么你的信用卡付款是有可能被标记为欺诈支付被Shopify拒绝的。”
同时要确保添加的支付方式可以正常支付,否则可能面临被封店的危险。
支付的信用卡可以推荐下招商的全币种信用卡,它是实时账单,消费入账时即入账人民币账单,对于有些需要报销的同学来讲应该很合适,不用等到还款日才知道人民币账单金额。
2.10 Shipping and delivery 运费模板
这里着重就是“Delivery methods at checkout”这一部分,我们可以根据自己的产品和销售国家确定好运费标准,包括免邮标准,然后进行设置,相当于国内的运费模板。
设置的内容包括:国家区域、发货仓库、计费标准(根据订单价格、产品重量)、免费标准(订单满多少金额免邮,重量在多少以下免邮等等),类别可分为:无条件免邮国家或地区、有条件免邮国家或地区、不发货/高运费国家或地区,可以设置免邮、标准快递收费及加急快递收费等。
我们点击“Manage rates”可以对通用默认模板(General Shipping Rates)进行设置,也就是针对所有产品的一个运费模板;点击“Create new profile”则可以针对不同类目的特殊产品进行运费的一个设置,将产品加入这个profile以后它就会按照这个档案的设置收取运费,而不是按照General Shipping Rates。
我们点击manage可以管理发货地址,点击Create shipping zone可以针对不同的区域设置运费,点击右侧的三个点处这可以对不同运输条件进行修改。比如我们新增一个免邮条件,则点击Add rate,默认Set up your own rates, Rate name 填写“Free Shipping”,Price为“0”,点击“add condition”,可以根据重量或者订单价格来设置免邮标准,比如我们设置订单满29美元包邮,则在minimum price 这里填写29即可。
如果我们发货地址或店铺地址是中国,这里运费可能会出现CN人民币的计算方式,也无法修改,那么就直接删除这个选项,新建即可。
根据重量计费的,我目前测试的话,Shopify只能手动添加,比如1-2或者1-3kg运费收多少,无法像淘宝一样每公斤加多少运费的计算方式。
2.11 Files
可以管理我们上传的所有文件或者图片,文件上传后会存储到Shopify的服务器上,,我们可以复制这个URL到任何地方使用,比如Page页面或者Product产品页面。
为了保证网站能有较快的响应速度,我们一般都会对较大的图片进行压缩处理,这里推荐tinypng(https://tinypng.com/),公认非常好用的免费压缩软件。所以上传产品时候可以优先压缩处理图片,已经上好的可以后期通过一些插件批量压缩。
2.12 Legal
这里主要是生成和设置Legal Pages:Refund policy、Privacy policy、Terms of service、Shipping policy,我们点击create from template就可以生成一份标准的文件,这些页面是必不可少的文件,很多第三方都要求我们确保网站在明显位置有上述页面,比如收款开户,Google广告等。同时客户也会查看退换货和运输等政策内容。要注意,上述模板文件也是需要自行查阅修改的,包括Refund policy里面的退货时间和Privacy policy里“- [[INSERT DESCRIPTIONS OF OTHER TYPES OF TRACKING TECHNOLOGIES USED]] ”这样的文字需要修改或者去掉。默认的Refund policy为30天,如果出现退货争议,PayPal、Stripe都会依据你的网站上的Refund policy来判断客户的退款请求是否是合理的,是否要退款。
Shipping policy可以用一些生成器来生成,例如https://www.easyship.com/shipping-policy-generator
上述生成文件在Checkout页面是以弹出方式展示的,我们一般会选择在Footer底部菜单部分增加菜单栏显示上述内容。具体操作方法就是,新建同名Page页面,将上述内容复制到Page内,然后通过菜单链接放在页脚Footer。
2.13 Tax税费设置
国外税收政策十分复杂,不同国家规定不同,那么针对当前的政策,对于我们起步的独立站卖家来说,主要关注两点:(1)如果你是从大陆发货到目标国家,那么 – 可以暂时不设置。也就是将税收部分都设置为Not Collecting。(2)如果你有海外公司或者海外仓,那么 – 请咨询税务专家。后续我们还是要持续关注目标国家的税费政策,及时更新。
因而Tax Region都修改为Not Collecting,Tax Calculations 勾选Show all prices with tax included。同时要注意后续上传产品时,要取消掉勾选charge taxes on this product。
2.14 Sales channels营销渠道
点击“Sales Channels(营销渠道)”旁边的“+”添加营销渠道,比如Facebook,Messenger之类。最近Shopify还新增了“Buy button”、google和亚马逊等其他营销渠道,都可以根据自身情况使用。
比如,我们要增加Facebook平台这个营销渠道,怎么做呢?点击Facebook,旁边的“+”,进入Facebook设置页面,然后点击“connect account(绑定账号)”:
绑定之后,就好选择绑定一个Facebook的主页,点击“绑定页面”:
如果你的Facebook上还没有主页,那就要先创建一个。创建之后再返回Shopify界面,点击“Connect page(绑定页面)”。
如果要添加Messenger,步骤和Facebook操作一样。
上述内容都完成后,我们在“product”页面,新建产品类目“collection”,上传产品,整个网站就是一个完整的网站了。
最后别忘记select plan,disable password。
最后,附两个推荐内容:
1.强烈建议大家关注https://www.amz520.com/,上面涵盖了我们做跨境可能会用到的各个方面的工具和网址,神奇的导航主页,你值得拥有!
2.顾小北《Shopify开店系列从0~1全部合集》,看看大佬是怎样解析Shopify的(http://www.guxiaobei.com/shopifys-build-set.html)
附件1:Google Analytic 新账号或者升级GA4后如何绑定Shopify
我们做独立站,要追踪店铺的数据和流量,首先安装的就是Google Analytics。最近发现,新注册的Google Analytics会自动默认GA4,升级成GA4之后,不再出现之前我们之前熟悉的UA开头的Tracking ID,取而代之的是以G开头的MEASUREMENT ID,而这个ID直接填入Shopify后台会提示输入不合规,无法绑定。升级前后后台对比如下:
当然新升级后的GA4具有更强大的功能,而如何设置从而顺利绑定Shopify呢,具体步骤如下:
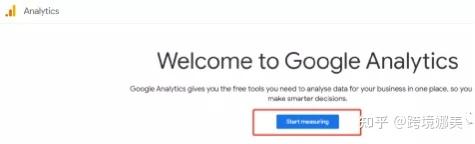
1.进入GA,https://analytics.google.com/,注册Gmail或者使用原有Gmail登录


2.点击Start measuring


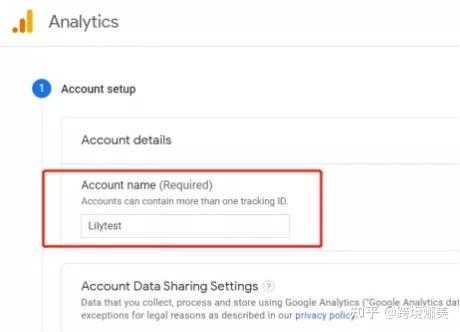
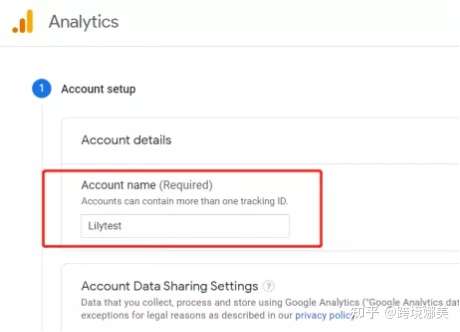
3.输入Account name,根据需求设置,易于分辨即可


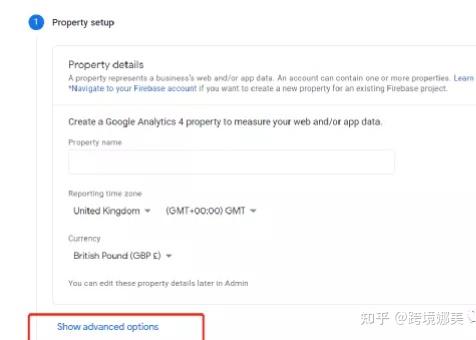
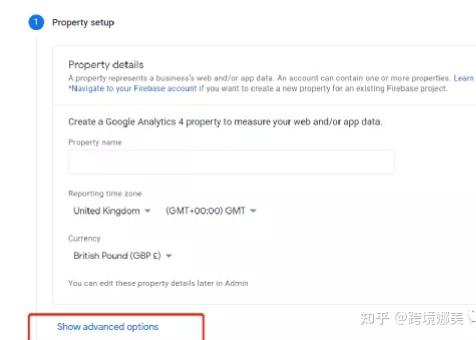
4.点击“next step",进入Property setup,依次填写选择Property name、Reporting time zone和Currency。


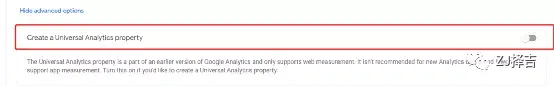
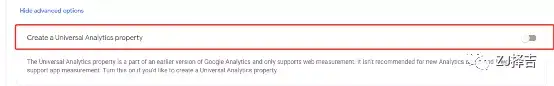
然后是整个流程中最重要的一步,点击红框中的“Show Advanced Options”,出现“Create a Universal Analytics property”字样。


点击右侧按钮,开启“Create a Universal Analytics property”


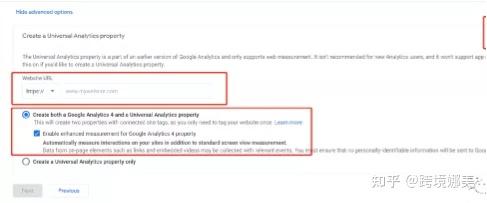
输入要追踪的网址,确保选中“Create both a Google Analytics 4 and a Universal Analytics property”,接下来在About Your business 中选择Business信息即可,点击Create按钮,选中两个协议,点击“I accept”。即可创建成功。
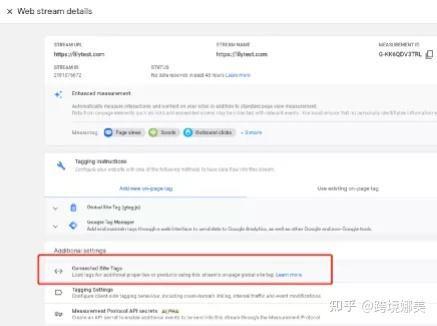
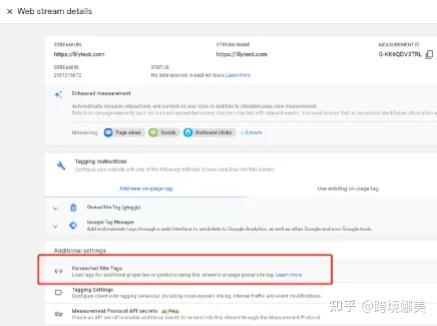
5.接下来我们看到刚才注册的新信息,已经更名为“Web Stream”。


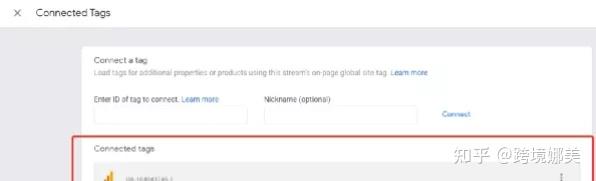
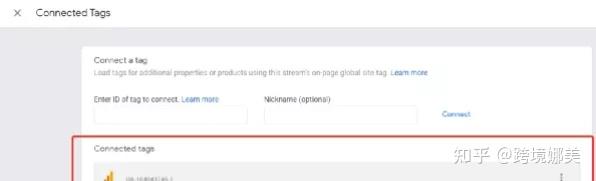
6.接下来就是找到UA开头的追踪ID,点击上图中的“Connected Sites Tags”,即可看到UA开头的ID


7.接下来将ID绑定到Shopify,打开后台,Online Store- Preferences , 在“Google Analytics”处填入UA开头的ID即可。
如果我们想继续为其他网站创建追踪ID应该如何操作呢?
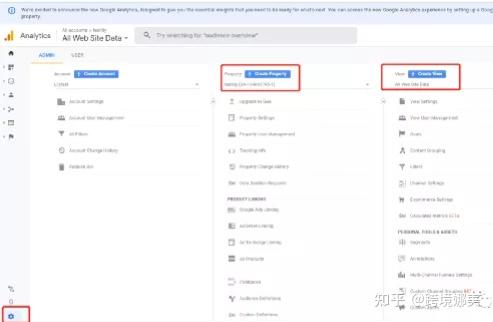
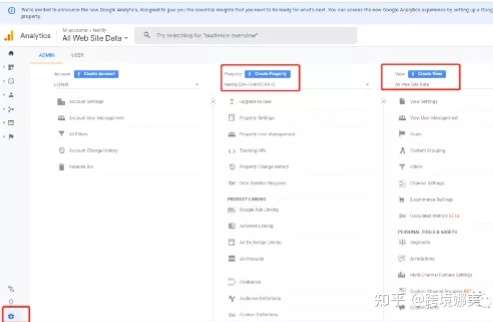
我们会发现经过上述操作后,我们的后台重新出现了旧版本的三列菜单项


这时我们只要点击左下角的Admin Setting按钮,Create Property或者Create View即可。
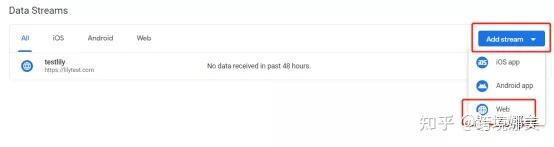
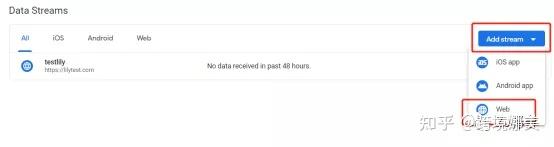
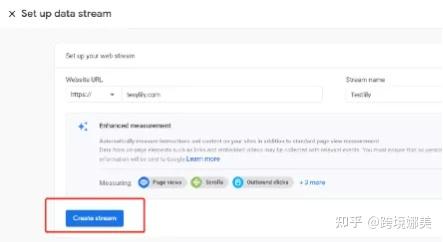
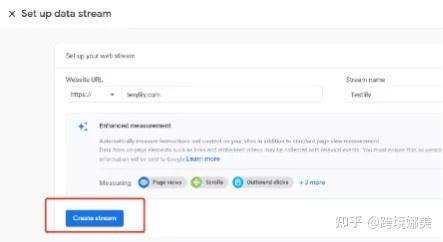
如果想升级GA4,那么升级后同样点击Admin Setting,选择“Data Stream”,”Add Stream”, 选择要追踪的网站类型,例如Web。


输入网址,网站名称,点击“Create Stream”即可。


以上,希望对您有用~
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopify1/1071.html

