太疯狂了(shopify店铺装修技巧)shopify专栏(2)

在Shopify店面中加进货品、自订主轴、加进搜寻引擎,如果这二者加进好后,所以Shopify店面基本上成形!
Shopify注册登记获得成功后,具体来说呈现出在前面的介面是这样的:Add product 、 Customize theme、 Add domain,也是加进货品、自订主轴、加进搜寻引擎。最开始我也不是很认知为何瓦朗赛县这3个组件在这里,退款、仓储不也反之亦然重要吗,当或者说熟识前台后,发现如果这二者加进好后,所以Shopify店面基本上成形,譬如货品,前台介面也已总体规划好,应用程序搜寻也能找出门牌号,余下的技术细节如果补足好,shopify京东也就建立起来了。
第一集该文主要为您如是说Shopify主轴:
1.Shopify主轴是什么
2.Shopify主轴模版优先选择准则
3.Shopify主轴挑选出关键步骤
一、Shopify主轴
Shopify主轴简而言之是一个中文网站的模版,商家只需要将适宜他们店面艺术风格的模版浏览留下来,然后加装到我们他们的Shopify店面就可以了。
Shopify主轴一共有三种买回网络平台:非官方和服务器端网络平台。提议大家优先选择Shopify非官方网络平台买回比较安全可靠。
Shopify主轴非官方浏览门牌号:https://themes.shopify.com/
二、Shopify主轴模版优先选择准则
1.从正规网络平台买回订阅主轴,千万别乱去浏览一些完全免费的,不可信赖,存在信用风险。
2.根据他们货品特征,优先选择最合适的主轴,千万别艺术风格一点都不搭,看上去非常不耐烦,也变得不如专精。
3.千万别在他们的主轴中加进过多的原素,会减少中文网站关上速率,影响网购新体验。
4深入细致查阅主轴的赞扬,看主轴的缺点、缺点,全面性取舍之后再决定买回。
5.是否具有自适应性。因为网购越来越趋向于移动端化,店面能否在不同型号的手机上完美展现是非常重要的。
三、Shopify主轴挑选出关键步骤
点击Online Store进入介面后Explore feee themes 、 Visit Theme Store 完全免费主轴和shopify主轴商店,进入京东挑选出主轴模版
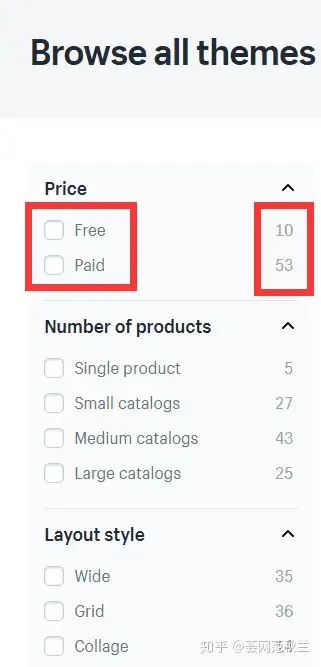
也可通过 https://themes.shopify.com/ 网址进入京东来挑选出。Shopify主轴模版共有71款模版,其中完全免费模版10款,收费模版61款。
所以这么多模版该如何进行挑选出呢?
具体来说需要结合货品来进行优先选择,如果货品配件类较小的货品,比如说耳塞类、戒指类较小的货品,所以主轴里面展现图片的地方就优先选择较小的,整体艺术风格小清新点的,而需要大的图片展现货品就优先选择大图展示的。也可以根据左侧的“Layout style”布局艺术风格来筛选
模版艺术风格定位后,还可以根据货品数量来介面,是做单品类的,还是铺货型的,所以就可以根据左侧"Number of products"货品数量来挑选出
如果大家对于主轴模版定位还是不太清晰,可以根据右侧的“sort”来筛选,下拉菜单下有“最近的、声望(用的人较多的)还有价格排序的”。
主轴操作 步聚:

如上图所示,你可以在该页面左侧边栏按照主轴价格,货品数量多少,页面布局方式,以及货品页面功能等等条件对主轴进行筛选,也可以在右上角Sort按钮按照主轴的价格,受欢迎程度以及主轴发布时间对主轴进行排序。
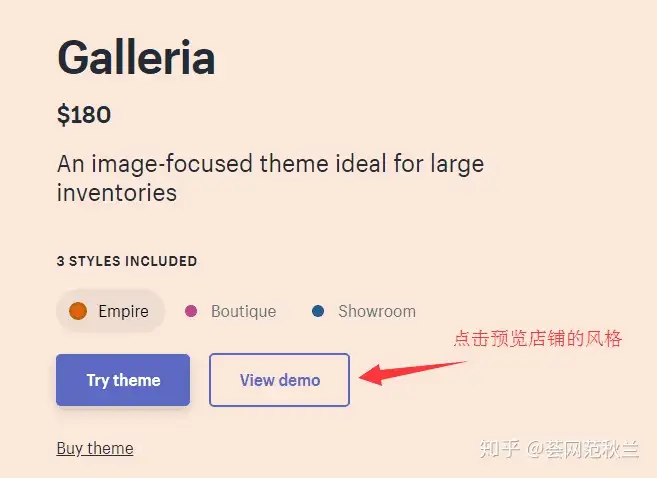
点击你看重的主轴,进入主轴之后,你可以查阅主轴的艺术风格,以及这个主轴的主要功能,如下图:

Shopify非官方的所有主轴都是无需浏览的,点击Start with this theme (完全免费主轴) / Try Theme (订阅主轴) 即可直接加装该主轴到你的Shopify中文网站,其中订阅主轴为一次性订阅,费用会直接从你Shopify中文网站绑定的信用卡里面扣除。
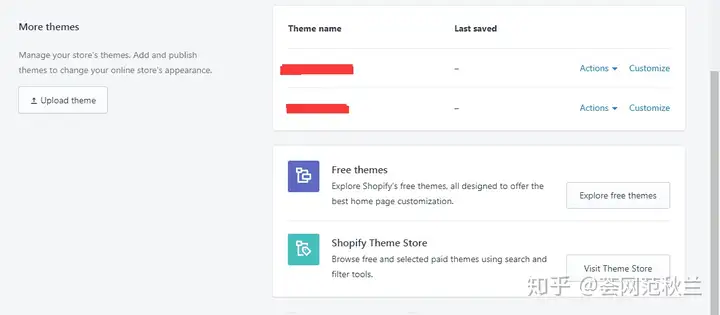
主轴加装之后不会自动启用,页面会自动跳转到你的Shopify前台 > Online Store > Themes 页面。要启用新加装的主轴,需要在MORE Themes一栏中,点击主轴对应的Actions按钮,在下拉选项中优先选择Publish按钮就可以了。

在Shopify中文网站前台模版管理页面,主要有两大板块,一个是Current Theme, 一个是MORE Themes, Current theme是你的Shopify中文网站当前使用的主轴,Current Theme有且仅有一个主轴。 More Themes是你加装在Shopify前台的,其他未启用的Shopify主轴。
一个Shopify中文网站一次性最多加装20个主轴,即1个激活的主轴和19个为激活的主轴。
每个Shopify模版在你的中文网站前台都会有两个功能按钮,一个是Actions,一个是Customize。
Actions按钮的功能包括:
Preview: 在你的中文网站前台预览Shopify主轴显示效果
Publish: 激活该Shopify模版主轴
Rename: 重命名该Shopify主轴
Duplicate: 复制Shopify主轴
Download Theme File: 浏览该Shopify主轴
Edit Code: 编辑该Shopify主轴的代码
Edit Langulages : 编辑Shopify主轴框架特定文字的语言或者显示方式
Remove: 从Shopify前台删除该模版
这里面,详细解释下下面的几个Shopify模版的Action功能
Duplicate – 点击Duplicate按钮之后,会在你的Shopify中文网站前台生成一个该Shopify主轴的副本文件,意即你Duplicate Brooklyn主轴之后,在前台会生成一个名叫Copy of Brooklyn的模版文件。Duplicate功能的使用目的通常是在你对你的Shopify中文网站进行排版,代码修改之前,做一个当前模版的备份,如果出现问题,可以尽快激活备份的模版文件使你的中文网站恢复正常。
还有是在做一些特定活动的时候可以使用Duplicate功能,例如我使用Duplicate功能对Brooklyn模版生成了3个Copy of Brooklyn模版文件,并将这三个Copy of Brooklyn文件重命名为Brooklyn-NEWYEAR, Brooklyn-Christmas, Brooklyn-BlackFriday,
分别对这三个主轴进行编辑,在三个节日期间分别激活对应的模版,在平常激活Brooklyn主轴。这样可免于对模版样式调整过来调整过去造成的麻烦。
Download Theme File: 浏览Shopify主轴,可以帮你快速的复制你当前的Shopify中文网站样式到新的Shopify中文网站,免于重新调整设置的麻烦。
Edit Code – 所有对Shopify模版的代码修改都是在这里进行的。提议在修改代码之前先使用Duplicate功能备份然后再进行修改,以免出现不必要的麻烦。
Edit Languages – 修改的是你Shopify中文网站的语言以及框架的文字内容。一个Shopify中文网站的文字内容由两个部分组成,一个是你可以在你的Shopify中文网站前台直接加进修改的,例如货品标题,描述,价格,货品目录名称,博客内容,页面内容等等等等,一个是你无法直接在Shopify中文网站前台直接修改的,如网购车按钮上的Add to Cart文字等等。
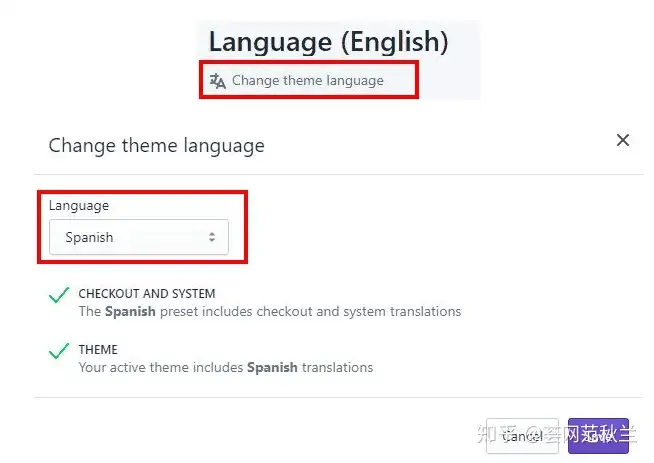
在Edit Languages可以帮你修改你的Shopify中文网站的语言,例如将英语改为西班牙语。

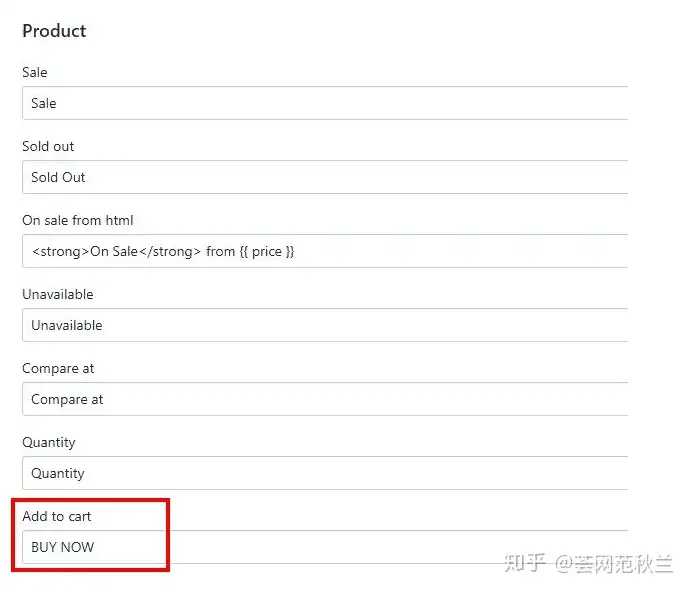
也可以帮你修改中文网站框架的文字内容,例如网购车按钮默认显示的Add to Cart改为全部大写的ADD TO CART,或者BUY NOW

Shopify另外一个功能按钮是Customize, 也是Shopify中文网站各个页面板块的显示布局设置。
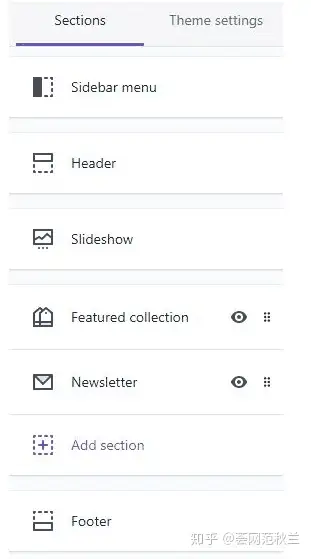
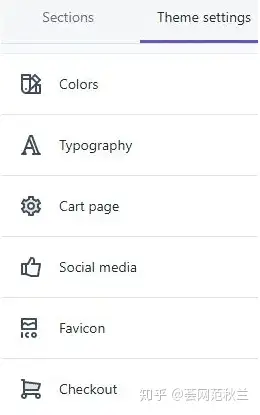
点击Customize按钮之后,中文网站会自动跳转到中文网站前台,并且在中文网站前台会有一个左侧边栏,列举了中文网站当前页面各个板块的功能设置。左侧边栏分为两个部分,一个是Sections功能,一个是Theme Settings功能。
Sections功能负责的主要是中文网站页面的布局以及各个板块内容的设置。

Theme Settings功能负责的是中文网站框架的颜色设置,字体设置,社交网络设置,网购车页面设置以及结款页面的设置。

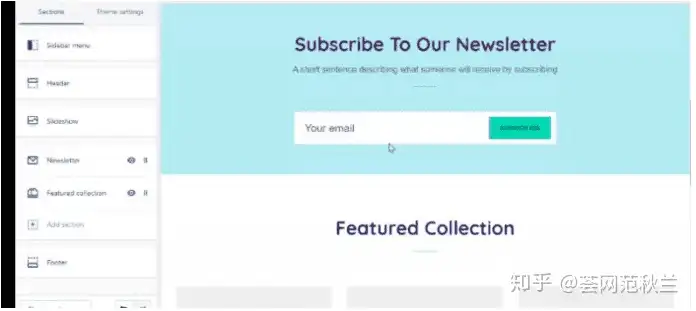
目前大部分Shopify模版是支持Shopify的Section组件功能的,在设置上所见即所得,也是说你在左侧边栏做了哪些改动,在右侧中文网站前台视窗会做对应的改变。
如下图,将Newsletter板块移动到Featured Collection上方,只需要用鼠标拖动左侧边栏的板块名称,右侧中文网站前台视窗就可以即时的显示你所做的修改。

左侧的任意组件都是可以点击进去进行详细设置的,要加进组件,点击Sections项下的Add Section按钮,优先选择要加进的板块,点击Add按钮就可以了。然后对板块拖动进行页面的排序。
要删除某个组件,需要点击去组件,在该组件的最下方找出Remove Section按钮,然后点击确认保存,就可以了。
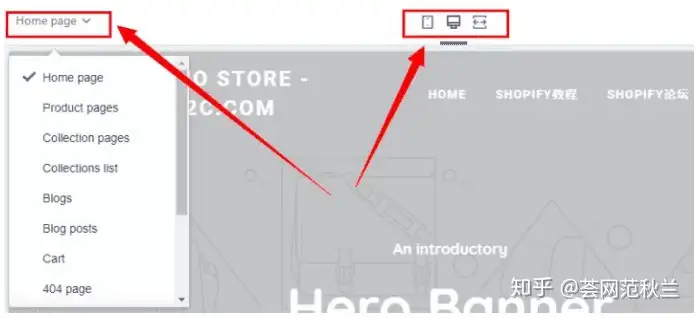
在右侧的中文网站页面视窗上方左侧,为页面切换按钮,下拉优先选择不同的页面,会在左侧边栏显示不同的页面组件,然后对对应的页面进行设置。中文网站前台视窗的正上方三个按钮分别显示的是手机移动端的显示效果,带左侧边栏的显示效果,以及不带左侧边栏的全屏显示效果。
在右侧的中文网站页面视窗上方左侧,为页面切换按钮,下拉优先选择不同的页面,会在左侧边栏显示不同的页面组件,然后对对应的页面进行设置。中文网站前台视窗的正上方三个按钮分别显示的是手机移动端的显示效果,带左侧边栏的显示效果,以及不带左侧边栏的全屏显示效果。

Shopify主轴之间的设置是相互独立的,也是说,你在设置好Brooklyn主轴之后,加装并激活新的主轴,新主轴需要重新进行页面排版,颜色字体的设置,而且对新的主轴的设置不会影响到Brooklyn之前的设置,重新激活Brooklyn主轴之后,显示的还是加装新主轴之前的样子。
shopify的主轴今天就分享到这里,接留下来会给大家带来更多shopify的实操分享,码字不容易,请大家给个赞或是转发分享哦,谢谢亲们的支持:),你的支持是我的写下去的动力!
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifyzhuti/4112.html





