速看(shopify主题代码修改)如何使用Theme Kit在本
加装主轴组件
具体来说,转到themekit浏览主轴组件。
macOS加装
采用homebrew加装themekiit.
Windows Chocolatey加装
具体来说加装Chocolatey,接着透过下列指示加装themekit。
Linux加装
假如是Linux控制系统,则能采用下列JAVA加装themekit。
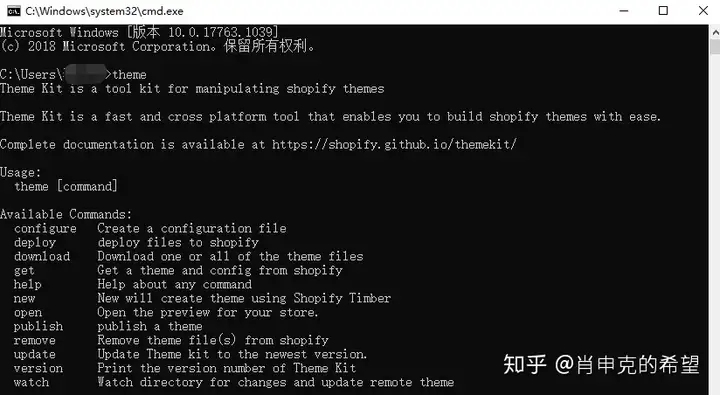
加装完后运转theme,假如表明右图重要信息则加装获得成功。

镜像到零售店
要想相连到零售店保有主轴的随机存取职权,具体来说得创建商业机构应用领域将API会话加进到他们的实用性中。
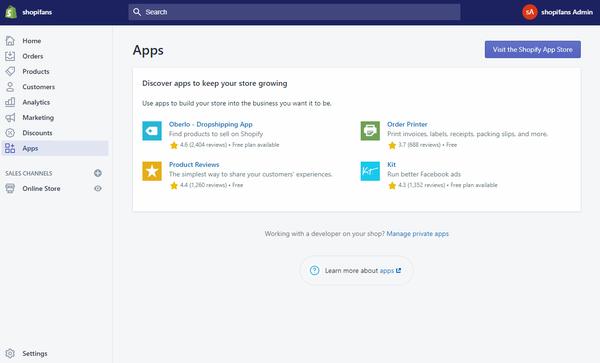
请登入Shopify前台,接着创建两个商业机构应用领域程序。
Shopify图书馆员 > Apps > 空格键Manage private apps > 空格键Create a new private app创建应用领域接着核对重要信息,并将Theme templates and theme assets职权增设为随机存取访问职权并留存,网页创下后拷贝公钥,前面关键步骤用获得。

浏览需要修正的模版
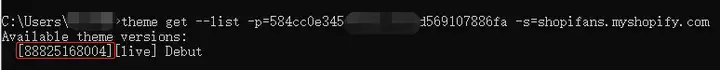
接下来,他们需要将主轴浏览到邻近地区环境中。要浏览模版,具体来说需要知道模版的ID。获取ID的最简单方法是采用get指示,如下所示:
theme get --list -p=上一步拷贝的公钥 -s=http://you-store.myshopify.com
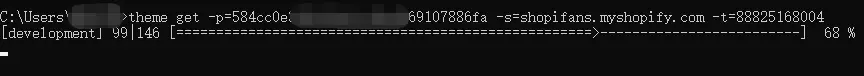
接着,记下模版ID,运转下列指示从shopify浏览主轴:
theme get -p=上一步拷贝的公钥 -s=http://you-store.myshopify.com -t=your-theme-id
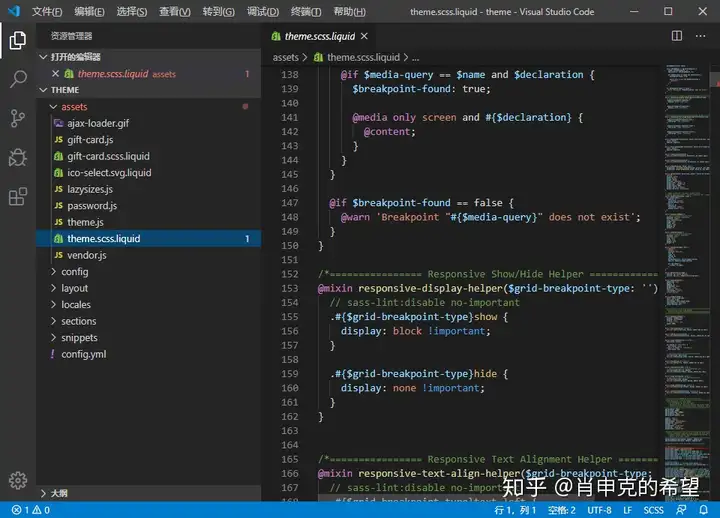
撰稿模版
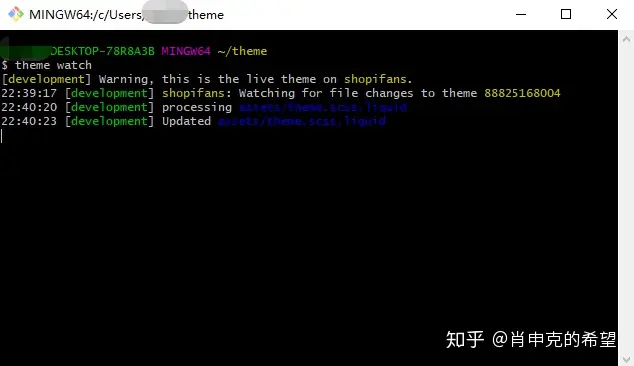
他们能撰稿这些邻近地区文件,接着运转theme watch。这将监视模版文件中的更改,当检测到文件被修正时,Theme Kit将自动将新版本上载到Shopify,因此您能立即查看撰稿后的模版样式。

当他们对theme.scss.liquid文件进行了一些更改,您将在终端上看到此输出

动态自动更新
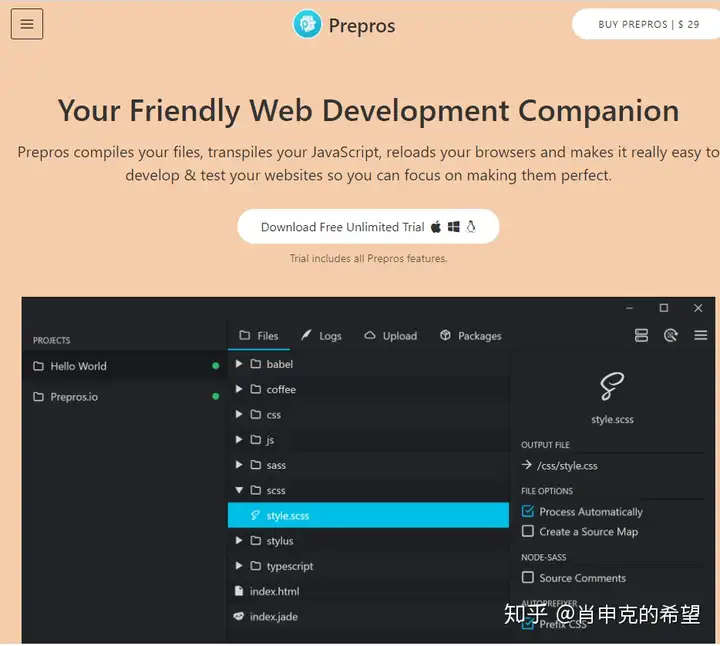
没有人喜欢撰稿一次接着手动创下一次网页。下面他们将采用Prepros来达到动态自动更新的功能。
具体来说浏览Prepros并加装

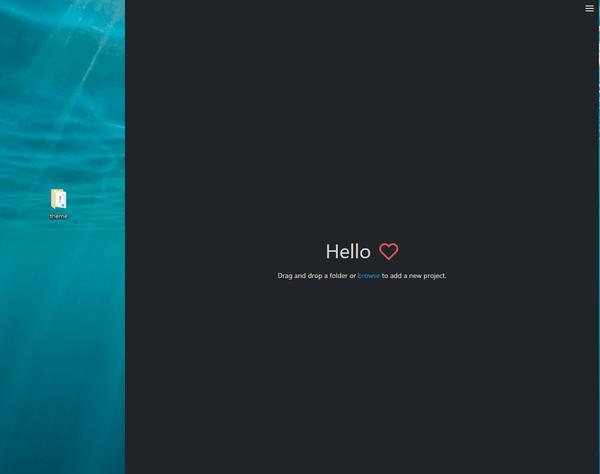
将主轴加进为项目

只需将整个目录拖到Prepros中,即可将主轴作为项目加进到Prepros。
监视.liquid文件
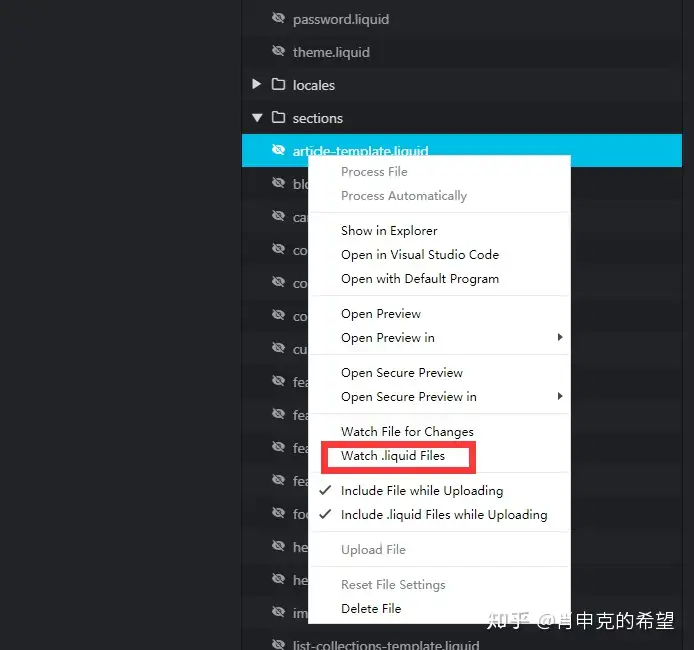
应将.liquid文件加进到Prepros将要监视的文件类型列表中。默认情况下是不会监视它们的,因为Prepros不会编译Liquid。
要将.liquid文件加进到监视列表,请右键任意.liquid文件,接着选择“ Watch .liquid files”。

将动态自动更新镜像到店铺
下一步是增设动态自动更新的URL。也就是将Prepros与Shopify零售店镜像起来并实现动态重载的功能。
具体增设如右图:

增设重新加载的延迟
最后,您需要在Prepros中增设延迟。延迟的原因是让Theme Kit有时间观察到更改,并将更改与Shopify的服务器同步。
具体增设如右图:

进行修正并动态自动更新
现在,您已经增设了动态自动更新,按Ctrl+L在浏览器中打开就能看到。
欢迎关注我的知乎专栏:
欢迎关注shopify知识分享站点:
关注我专栏欢迎同时也关注公众号【Shopifyfans】:
原创不易,求赞求关注!
版权保护: 本文由 shopify 原创,转载请保留链接: http://www.shopify123.cn/shopifyzhuti/4143.html







